What is a redirect
A redirect is an automatic redirection of a user from one website page to another, carried out by the server. It can mean both a redirect within one domain or to another website.
Duplicate pages tend to worsen the website's rankings in search results, and redirects help to deal with them.
They are also helpful when you need to create a new page to replace an existing one while maintaining search rankings and traffic.
There are 9 types of redirects, but only three of them are actively used in SEO: 301 Moved Permanently, 302 Moved Temporarily, and 307 Temporary Redirect. More on that later.
Why do you need redirects
Redirects are typically used for the following purposes:
- To set up redirection of all visitors after changing the domain. This is important to as not to lose the entire audience of the website, which is used to finding it at a specific URL. Also, such a redirect allows you to save all the results of the website's optimization.
- For SEO purposes, to "glue" domains, that is, to indicate to the search engine the preferred version of the website, for example, with www or without www. All visitors will be redirected to the option specified using the redirect, regardless of how they entered the website URL.
- When changing the address format, you must also specify a redirect so as not to lose the existing traffic and optimization results. For example, when changing the address of "some-page.html" to "some-page" without an extension.
- When switching to the secure HTTPS protocol.
- When deleting a page from a website. To make sure the users don't get to a 404 page, they will immediately get redirected to a page with similar or the same content (if the URL is changed).
Most common redirect-related mistakes you should avoid:
- multi-step redirects ("redirect chains") to pages where redirects are already configured. The redirect should lead to the target page without a subsequent redirection;
- redirects to irrelevant pages . Redirects should lead to the content requested by a user. You must not configure redirects to a page that has significant differences from the original one, for example, to a completely different product in an online store;
- redirects to deleted or inactive pages . You can only configure redirects to pages with a successful server response ( 200 OK ) which indicates their correct operation;
- redirects for , i.e. websites that are optimized for a number of search queries and have no value for users. These websites are created specifically for redirecting users to other websites and their use contradicts Google's webmaster guidelines ;
- configuring a redirect instead of rel=canonical. If the page content is duplicated, for example, in print or mobile versions, it is preferable to specify a canonical address;
- a very significant mistake is to configure a "302" redirect instead of a "301" redirect when changing a domain, deleting a page, or changing a URL.
Redirect types
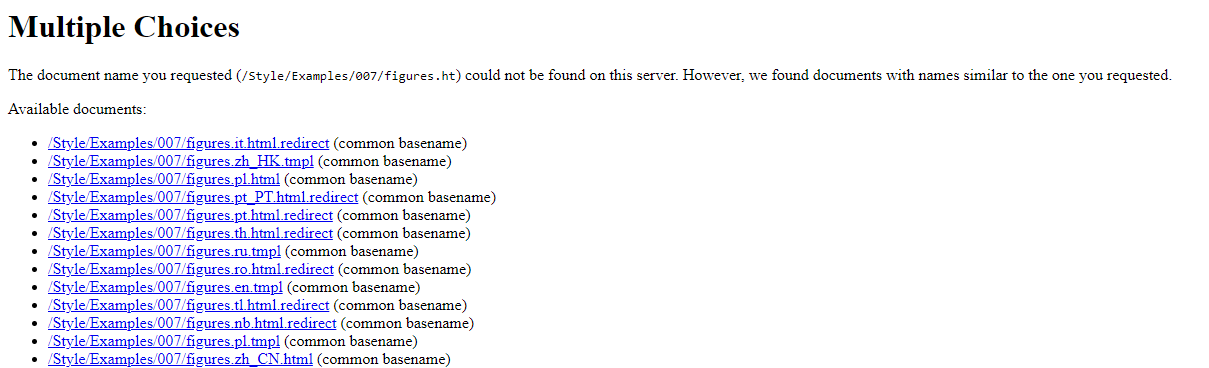
- 300 Multiple Choices — multiple choices. There are several addresses to which a user is redirected depending on their choice or the browser settings:

This redirect option is rarely used;
- 301 Moved Permanently is a permanent redirect to a new address. This is the most popular redirect type removing the old address from the index, but retaining all its parameters and passing them to the new one. This option is also suitable for removing duplicates. You can apply it if you no longer need to use the current page or domain;
- 302 Found is a temporary redirect to another address. A "302" redirect is leading you to a new page that is not indexed, and all results stay at the old URL. This type is not suitable if you change a domain;
- 303 See Other is a redirect to a page that uses the GET method to display it. This redirect indicates that the document was found, but you need to use the GET request method to go to it even if the HEAD or POST were originally used. It is rarely used, for example, when one document was found as a result of a user search on a website. In this case, you can immediately redirect the visitor to it using a "303" redirect without showing the search results separately;
- 304 Not Modified is a redirect indicating that the document has not been changed. This is a response the browser receives when it re-accesses a page that has not been modified. In this case, it must be downloaded from the browser cache;
- 305 Use Proxy is a redirect to a page, performed through a proxy; its address is transmitted to the browser;
- 306 Switch Proxy is not used at the moment. This redirect previously meant that future requests should occur through the transmitted proxy;
- 307 Temporary Redirect is a redirect similar to a "302" redirect by its activity. It also temporarily replaces the address of the original version which is not removed from the index. Unlike a "302" redirect, it eliminates the ambiguity about whether to change the document request method.
How to configure redirects
Let's look at various ways of configuring the 301 redirects, as they're the most commonly used in SEO. All other redirect codes can be specified in the same way if necessary.
We will go over three main options:
- using the .htaccess file in the root directory of the website;
- setting up redirects on the page of a website using JS, PHP, or HTML code;
- configuring redirects in the control panel of the hosting provider.
How to specify 301 redirects in .htaccess
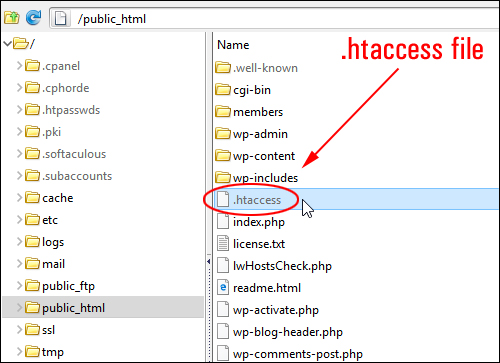
A "301" redirect can be specified in the .htaccess file located in the root folder of the website. You can edit this file in the file manager of the hosting provider:

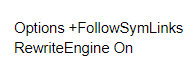
A rule should be written at the beginning of the file that indicates to the server that there are redirects:

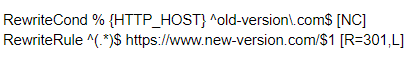
A redirect of one page:

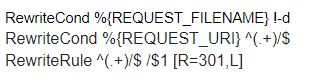
A redirect of the whole website:

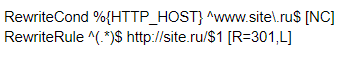
A redirect from WWW to a version without WWW, that is, a redirect specifying a mirror:

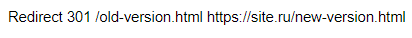
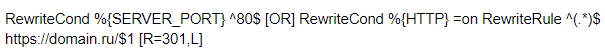
A redirect from HTTP to HTTPS:

Redirect from http to https in htaccess:

Configuring 301 redirects via scripts
PHP Redirect
To redirect the entire website, the following code must be placed in the index.php file:
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: https://www.new-site.ru");
exit();
?>
When redirecting particular pages, you can use exactly the same construct by placing the code at the top of the document.
JS Redirect
You can use various JavaScript functions to configure redirects. Regardless of the implementation you choose, you must place the code inside the <script> </script> tags on the HTML page. A JS redirect requires that the source page from which the redirect is configured continues to exist. Here are the options of the redirect functions:
- document.location="https://www.new-site.com";
- window.location.replace("https://www.new-site.com");
- window.location.reload("https://www.new-site.com");
- document.location.replace("https://www.new-site.com");
- location="https://www.new-site.com/";
- a redirect after 10 seconds with a redirect message to a user:
function Redirect()
{
window.location="https://www.new-site.com";
}
document.write("Our website has a new address, you will be redirected to it in 10 seconds");
setTimeout('Redirect()', 10000);
HTML Redirect
The code is written in the <head> element; a redirect occurs in 5 seconds:
<head>
<meta http-equiv="refresh"="5;URL=https://www.new-site.ru" />
</head>
This option is not recommended by W3C which advises you to redirect users in other ways.
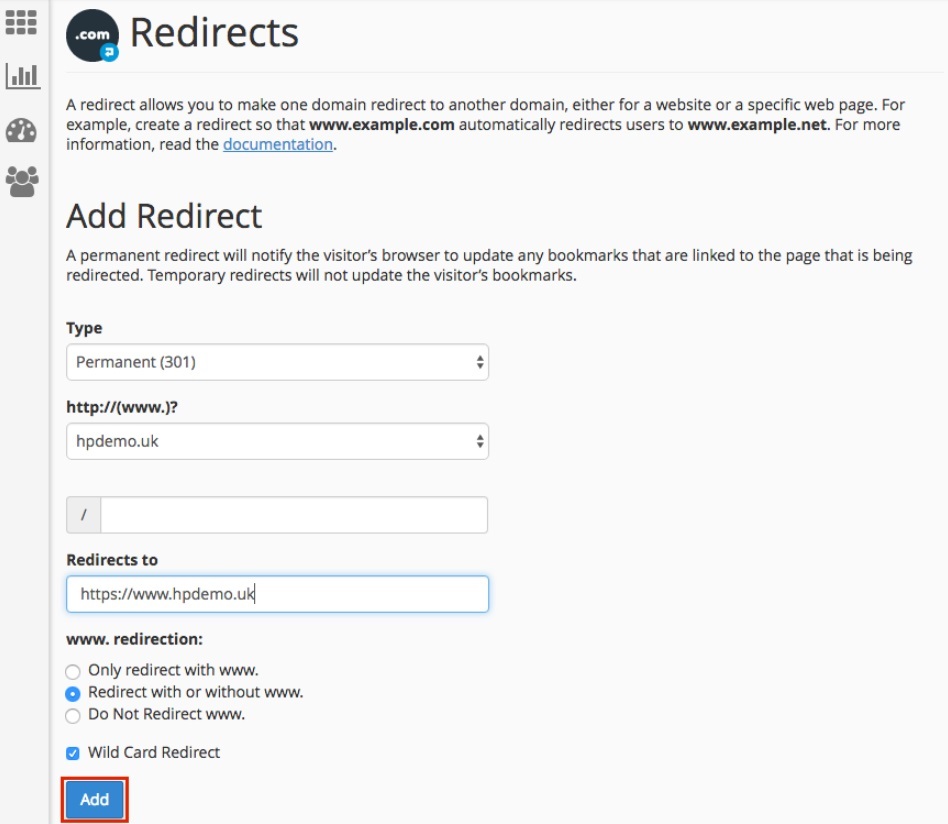
Configuring redirects in the hosting control panel
You can also configure redirects in the website's settings on the hosting. In this case, you can activate redirects to the secure HTTPS protocol and to the address format without WWW:

When using such settings you need to consider whether there are such parameters in the CMS so as not to duplicate redirection rules or to establish conflicting redirects.
Conclusion
- Using redirects allows you to redirect visitors when changing a domain, set redirects to similar products in the online store, and fight duplicate content;
- Most often a "301" redirect is used for search engine optimization, as well as a "302" and a "307";
- Technically you can implement redirects using the .htaccess file, or by placing the necessary HTML, JS, or PHP codes on the website pages.
