A big number of null references may eventually lead to a major drop in search result rankings, not even to mention the users' frustration.
So quickly identifying broken images on the website, and fixing the issues as soon as possible, is absolutely essential.
What is a broken image
It's s a link that directs users to an image that is not available anymore. When users click it, they see a standard 404 error. Broken graphics are usually displayed the following way:

Why do you need to fix broken images
Your website not loading images is a critical issue.
As you know, the broken image icon looks unpleasant to users , provokes rejection, and degrades conversion. And that stands to reason, why would they trust a website, filled with missing images?
Search engines don't approve of these kinds of images either.
If robots detect many broken graphics and links, they will consider the resource abandoned and untrustworthy, and decrease its positions in the search results.
Find the URLs of pages with broken images
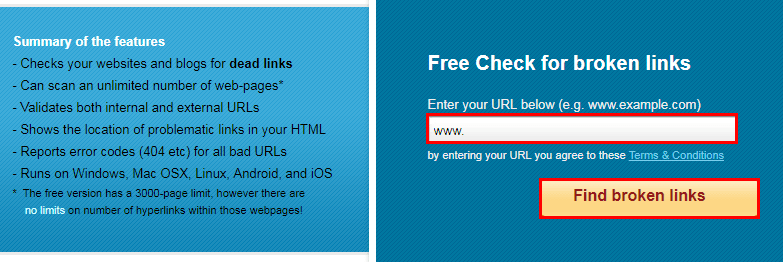
Also, one of the easiest ways is to use special online services. Among the most popular free options are Broken Link Checker , Free Link Checker .
In addition, a nonexistent links check can also be carried out by desktop programs: Xenu, Netpeak Spider. To get the required report, you need to type a website address in any of these services and click the button:

The scanning process will take several minutes, then you will receive a complete list of null links found on the website. You will see a "not found" or "404 error" note next to non-functioning links.
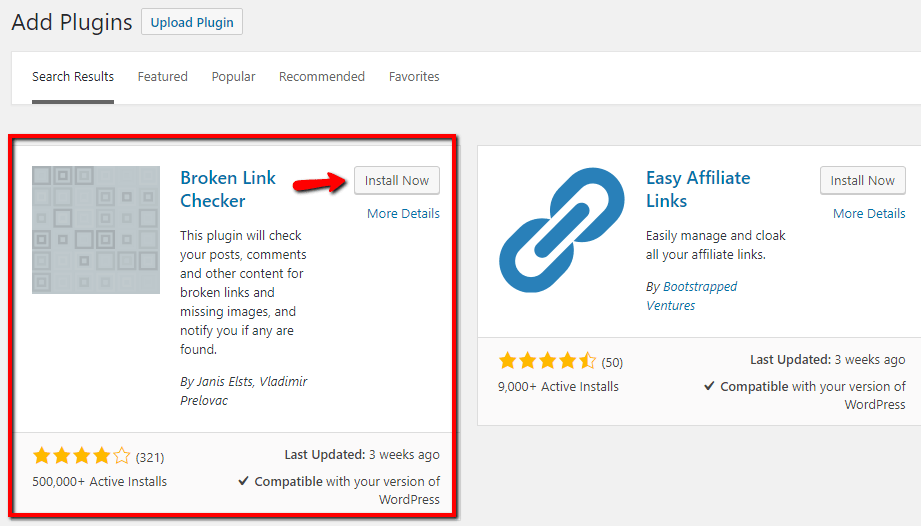
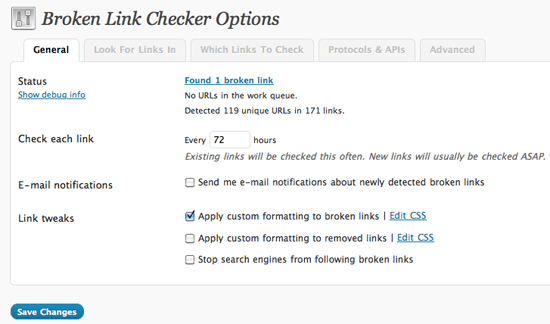
For WordPress sites, there is a special plugin for identifying null links and images - Broken Link Checker . Add it to the administration panel and detect all nonexistent links found on the website.

The main plugin functions:
- Executing periodic scanning for timely detection of broken links.
- Sending notifications about null references to your email.
- Automatic formatting of the identified broken links.
- Defining alternative options for the non-functioning links.

Main reasons why images are not working
- Irrelevant format. If a picture was uploaded with . png extension, but in the code, it is identified as a .jpg image - an error will be displayed. You will come across the same problem in case the extensions have different appearances like . jpeg and . JPEG. Make sure that image formats coincide.
- Wrong path to file location. To download an image, a browser follows the pass that is indicated in HTML code. In case the code contains misprints or a wrong location path - the image will not be displayed on the webpage.
- Modified file name. The slightest change or a misprint in an image name leads to 404 errors. To avoid confusion, type the name using lower case.
- Removing files from the server. Site relocation may cause image replacement and removal. Check their accessibility on the server.
- SSL certificate implication. Images that could be accessed by http links are transferred to HTTPS after certificate implementation. Check if the links that lead to pictures belong to the new SSL certificate.
- Server unavailability. If the server gives no response, then the images will fail to appear on the site.
- CMS renewal. It may modify the path change the name of the folder that contains the image.
How to manage broken images
They should be removed, replaced, or restored. Restoring is time-consuming and only makes sense if the lost pictures have a high value. For example, some web pages include images containing more information than text. Thus, the content quality degrades dramatically if such graphics fail to display on the site. You should use the following options for their restoration:
- correcting file names and formats;
- identifying the right path leading to the image;
- indicating relevant extension;
- restoring server access;
- carrying out back up to the previous site version.
The last variant can be used in case you have access to hosting provider settings. To back up the site to its previous state, you should address the support team. If image absence is due to the wrong path to the catalog, you can reload the image folder onto the server using a file manager and indicate the right path.
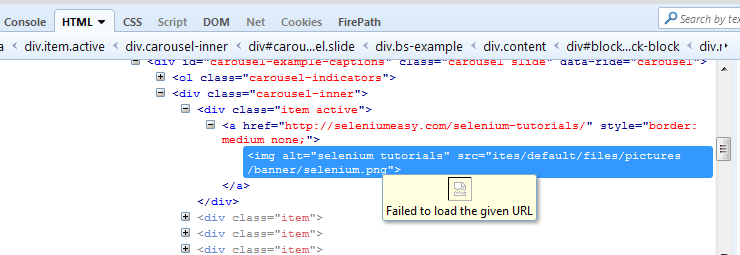
Having noticed a broken image on the website, check them out one by one in your browser. Hover over the required image, right-click and select "Explore element."
This is how it is displayed in Google:

Here you can find the path leading to the picture. Checking it out, you can promptly identify the reason for image failure.
Conclusion
Broken graphics can be detected manually or with the help of automated services. Having identified null references, you may remove, replace or restore them.
Image restoration is time-consuming as it requires defining the root reason for download failure and managing it. For example, it can be a wrong path to the image location, server unavailability, site relocation, format, or extension irrelevance.
To upgrade project ranging, it is essential to regularly detect and correct all nonexistent links on the site, including images. Otherwise, search bots will consider the resource non-functioning and decrease its positions in search results.
