What are the Accelerated Mobile Pages
Accelerated Mobile Pages is a technology developed by Google that allows you to create mobile pages optimized for mobile devices. These pages are different from the usual ones by special tags, more compact code and the inclusion of a JavaScript library which allows loading pages faster on mobile phones or tablets.
These pages are downloaded to Google AMP Cache and then transferred to a portable device immediately from it, if necessary. In this case, Google assumes the role of CDN (Content Delivery Network) which is a network of servers with specialized software that speeds up the content transfer to users.
According to the developers, using this technology allows you to instantly load pages from the Google cache. With responsive design, AMP pages can be used for both mobile and desktop versions, but their functions will not work in case of a standard desktop search.
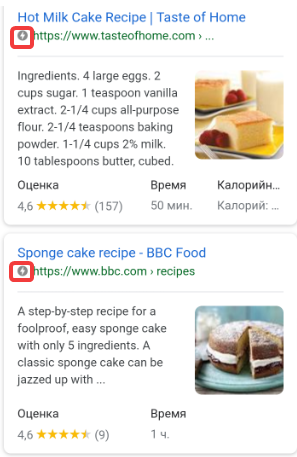
If there are technical problems, the website's AMP pages will be loaded in the standard way from the server of the hosting provider, however, in this case, loading will take less time than without using the technology. AMP pages are displayed in an expanded format and with a special lightning-shaped icon:

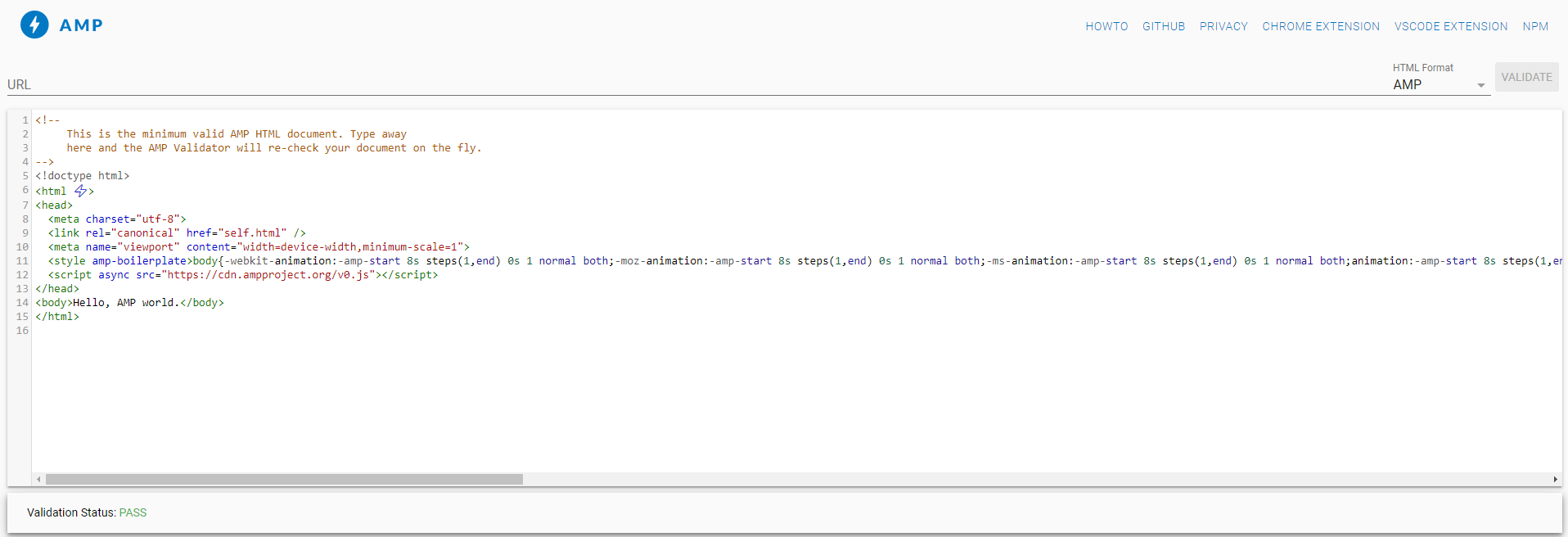
To be displayed in this way, pages must meet a number of requirements. If they do not comply with the AMP rules, search engines can index them as usual pages. You can use the AMP validator to check your pages:

How to create accelerated mobile pages
You must follow the following rules to create correctly working AMP pages:
- accelerated pages should have the same content and functionality which are available on standard pages;
- AMP pages should use friendly URLs similar to canonical pages. For example, with the main address site.com/news, you can use the URL amp.site.com/news for an accelerated page;
- you need to follow the rules described by Google to add structured data;
- pages must be created in accordance with the AMP HTML specification;
- you must use the HTTPS protocol for all the features of AMP pages to be available;
- check AMP pages for errors before publishing them:

Google AMP: setting up step by step
<meta charset="utf-8">
4. Then, you specify a link to the canonical page:
<link rel="canonical" href="https://site.com/some-canonical-page.html">
5. Then, you fill in the viewport meta tag:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
This tag is used to set the width and initial scale for the viewport on portable devices.
6. The next element is the AMP Boilerplate code . This code is designed to hide the page until it is fully displayed, and then darken it to improve performance. It is used by Google to set the parsing order of the DOM and CSSOM.
7. The last required element of the <head> section:
<script async src="https://cdn.ampproject.org/v0.js"></script>
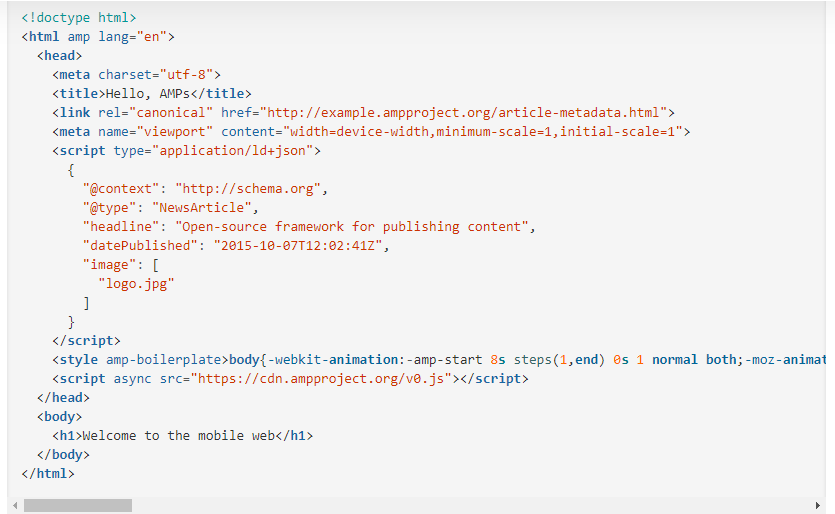
The created page should look like this:

Accelerated mobile page generators
The content of the <body> tag of an AMP page created according to the instructions above can be manually filled in or generated automatically.
You can use the following AMP generators to save time and minimize the risk of errors:
#1
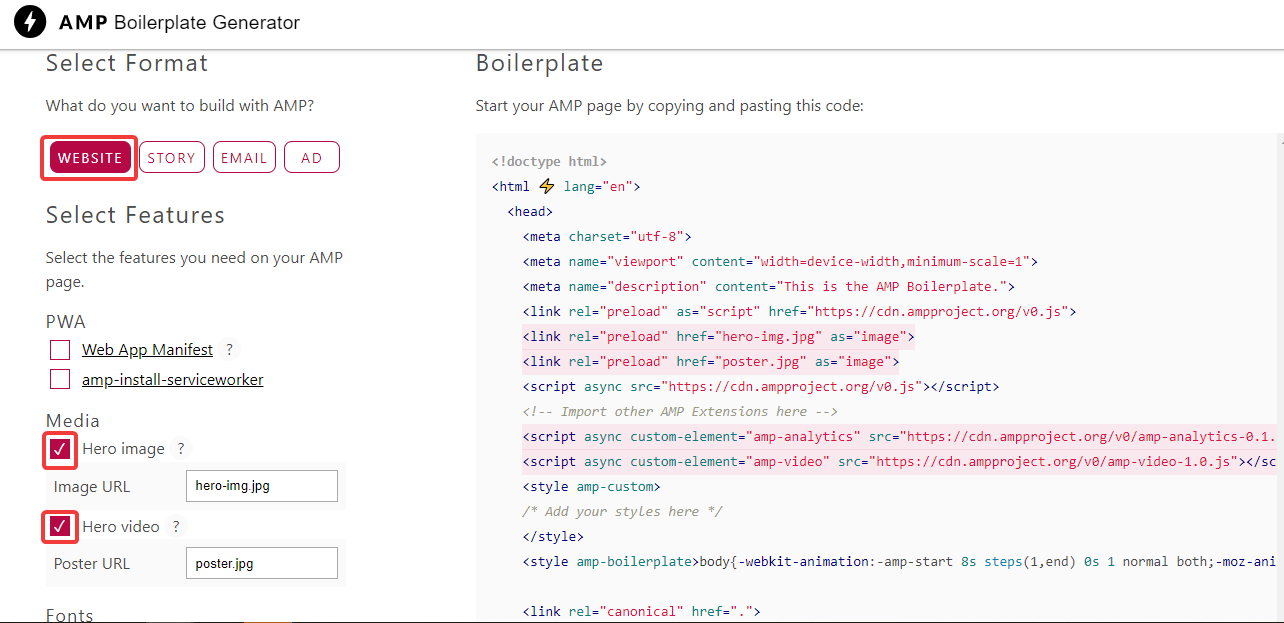
AMP Boilerplate Generator

It allows you to get an AMP template by customizing it based on the selected parameters:
#2
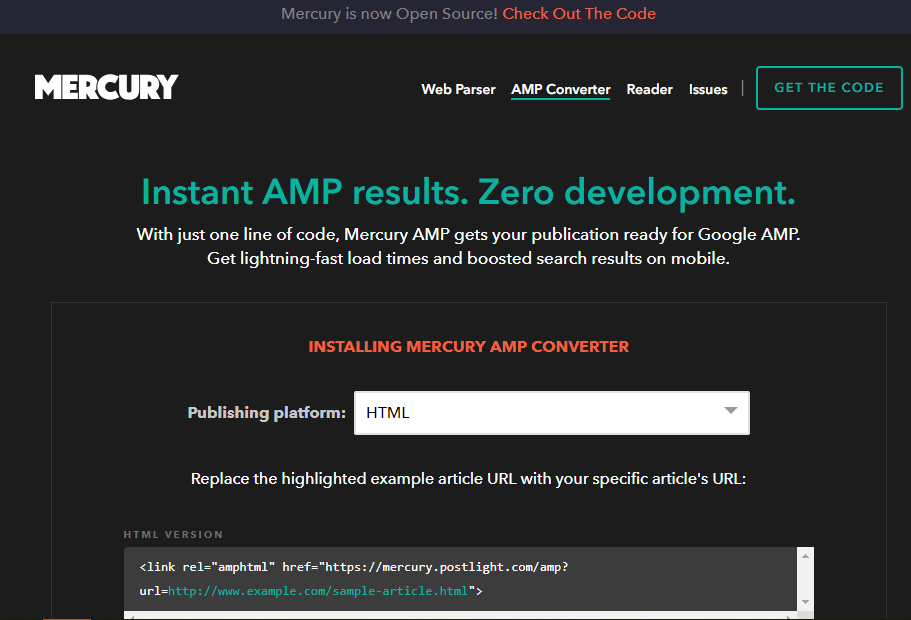
Mercury
It allows you to create an AMP by only adding one line of code:

HTML and AMP — tag rules
To add various multimedia elements to accelerated pages, you must correctly use the AMP HTML tags. Pages with broken or incorrectly used HTML tags will not be validated and will not appear in Google search results.
JavaScript and AMP — terms of use
Adding custom java scripts to AMP using the <script> tag is prohibited . You can only add the AMP runtime to the header section by loading this script:
<script src="https://cdn.ampproject.org/v0.js"></script>
- to add interactive functions to the accelerated page, only special AMP elements are used that are similar in their properties to JS but do not negatively affect the download speed;
- using third-party JS scripts in iframes is permitted because there they do not reduce the page loading speed;
- when using the <a> tag in AMP, keep in mind that you cannot add "javascript:" to its beginning.
Outdated AMP elements
As of April 2019, there are no obsolete tags in the AMP specification. However, for the future, the error option "Unsupported elements" is added to the specification if unsupported tags (DEPRECATED_TAG) are used.
The same error will appear in the Chrome Developer Console when using unsupported attributes (DEPRECATED_ATTR) in tags.
To correct these errors, you will need to remove outdated elements and replace them with modern ones, according to the current AMP specification https://github.com/ampproject/amphtml/blob/master/validator/validator-main.protoascii.
Errors in the CSS style sheets
The following AMP errors are associated with the style sheets:
- STYLESHEET_TOO_LONG — the style sheet has exceeded the size limit of 50 000 bytes. In this case, you need to reduce the content of the <style amp-custom> tag to an allowed value;
- CSS_SYNTAX — a syntax error in the style sheet. You need to fix the particular error;
- CSS_SYNTAX_INVALID_AT_RULE — the use of an invalid rule. CSS directive error needs to be fixed.
Conclusion
- Accelerated mobile pages are a tool that allows you to get ahead of competitor websites in mobile search results thanks to the fast loading of pages.
- With proper design, websites in Google's mobile search results are displayed with advanced data and an icon indicating fast loading, which makes the snippet more attractive to potential visitors.
- You can create AMP pages yourself based on instructions, specifications, and templates, or you can use online generators.
- In order for the created AMP pages to appear in search results, you should avoid syntax errors and not use forbidden or outdated tags.
