Most of the managers think that SEO is enough for effective site promotion. Nowadays, growing attention is given to details like design elements which are unobtrusively taken into the reader's account because they are easily remembered. One of these elements is favicon.
What is favicon
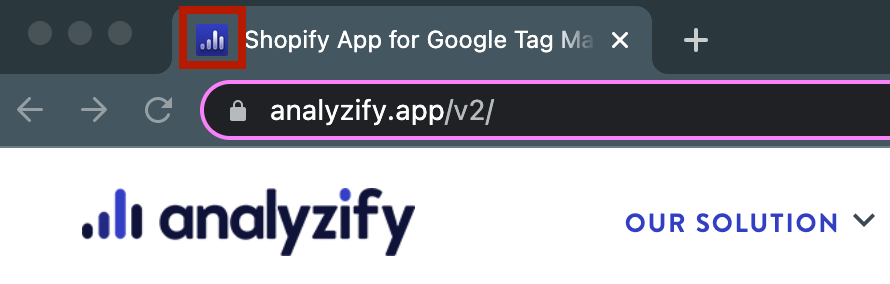
Favicon is a small icon representing the site's logo. It can be seen in browser's tabs, in bookmarks, in front of a page's name and in browsing history. For some browsers, the favicon is also located in a search bar before the URL.

Other than a logo, favicon can include a symbol mirroring the subject of the site (the first letter of a company's name). The icon's size is usually 32x32 or 16x16 pixels.
What is favicon for
The icon, provided by favicon, plays an essential role in site branding. A concise image helps users to memorize the site. Thus, granting its uniqueness: a site without the favicon looks unattractive in comparison to others. Users just see a default Windows icon instead of the eye-catching and memorable picture. Such an icon had been used even before a flat screen was invented.
Moreover, favicon usage provides other advantages:
- Confidence. First of all, users pay attention to the way the site looks. They value how professionally the design is made and whether all the details are taken into account or not. Sites lacking such an icon will struggle to get the trust level earned by those paying attention to small details.
- Recognition. Favicon means comfortable searching as well. When a user is looking for a certain page in tabs, bookmarks or history, the first visible thing is an icon. Nobody pays attention to the text. Imagine that you are looking for something on the Internet and there are about 20 opened pages in the browser. You will see almost nothing except the icons.
How to create a favicon
The icon is easy to create. You don't have to be a designer or have some professional skills to do this. Using online-services, favicon is created in just a couple of minutes.
All the sites below are user-friendly. We gathered several services that allow you to create a unique icon for free.
It's a simple and clear service. You can draw your own favicon or import existing images from your PC. Likewise, you can add animation, make several images or just choose an already-made icon.
This service allows creating icons not only for PC browsers but for mobile and tablet apps too. Here you can also import your own image or find already existing ones via search.
Besides favicons generating, this site can give you an idea about the way your site looks on different devices. It will point out some drawbacks and help you to deal with them too.

Every service creates a code which you should paste into the site catalog. The favicon adding process will be explained below.
You may use professional design services to create the favicon or do it yourself using Photoshop or any other editor but these tools are not always cheap and simple.
How to add a favicon to a site
To make the icon visible for every user, it needs to be added to the site catalog. A browser will find it and show it on the site if the icon's format is 16x16 pixels. The browser can't show 32x32 images automatically; you will have to do this manually. But it is recommended to make icons in both formats.
Type the favicon display in the page code:
- Add a favicon.ico file to the root folder — a site catalog;
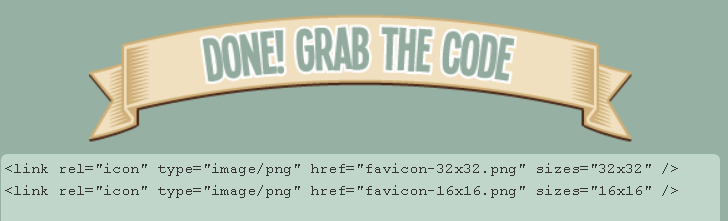
- Type the following in the pages' code:
<link href="http://your-website.com./favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="http://your-website.com/favicon.ico" type="image/x-icon">
Browsers cash icons, so if you decide to change the favicon in the future, it's better to use temporary code. Otherwise, you will change the image on a server but users' browsers will still display the old one for some time.
<link rel="shortcut icon" href="http://www.yoursite.com/favicon.ico?v=2" />
Here v=2 means icon version. Add 1 every time you change the image (v=3, v=4) and browsers will save the latest version. After you definitely know the exact favicon you want to use, delete this link without any hesitation.
Conclusion
Favicon is an important part of any website. The high-qualified and unique image becomes the second face of the brand. It helps users to remember the site and find it among lots of other ones in a subtle way.
Creating and adding the favicon will take you less than 10 minutes. There are a lot of free online services with different functions and a great choice of samples.
