What is the Body tag
The Body tag is an integral part of any HTML page, required to indicate the boundaries of the main content that is displayed to users. Simplistically, an HTML page has the following structure:
- head is a block of headings containing technical information, scripts and meta tags that the browser does not show to users in standard viewing mode. The exception is the <title> meta tag, which defines the page title;
- body is all content of a page that is available to users.
In an HTML document, there can only be one <body> tag. This tag should contain quality and unique content which users find interesting for the successful optimization of a web page. However, one must make sure that it neither duplicates completely nor partially the project's or other website's content.
Where is the Body tag located
- You can see the web page's HTML tags by right-clicking and selecting "View page source".
- The opening <head> tag is located at the beginning of the page.
- The opening <body> tag comes right after the closing </head> tag finishing the block of headings.
Why do you need the Body tag
The <body> tag is meant to contain all content and functionality for the interaction with users; they are headings, texts, hyperlinks, banners, images, videos, contact forms, and other things.
The tag can also contain JS scripts performing various functions. In that case, the code is placed within the <script></script> tags. In HTML5, you don't have to additionally specify the script type as it is JavaScript by default.
Attributes and events modifying a page can be also added to the <body> tag. For instance, you can add a certain message which occurs when a page is loaded or when you click the mouse button.
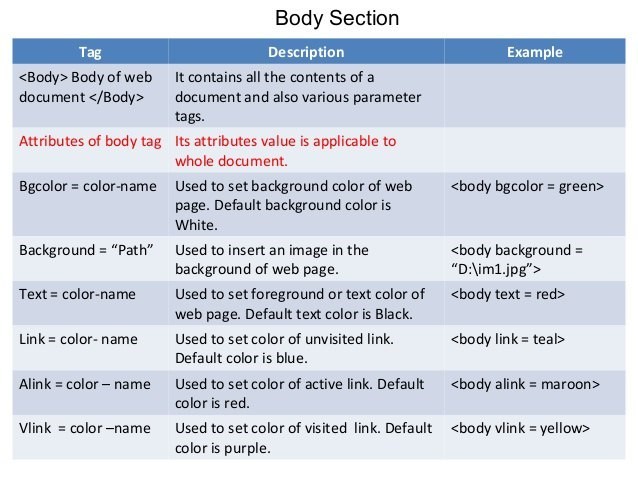
Attributes of the <body> tag
You can add attributes to the tag that define the color scheme of the page, although it is more preferable to use the body selector in a separate file with CSS styles:

The use of some attributes of the <body> tag, for example, rightmargin and leftmargin, is deprecated by the HTML specification and will cause invalid code. Some attributes can be used with the transition type <!DOCTYPE>:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
When using attributes in the body tag, you can immediately see how the page will look when you submit changes. To do this, in Google Chrome you need to right-click on the page and select "View page source", after which the browser will be displayed in developer mode.
Examples of using the <body> tag attributes
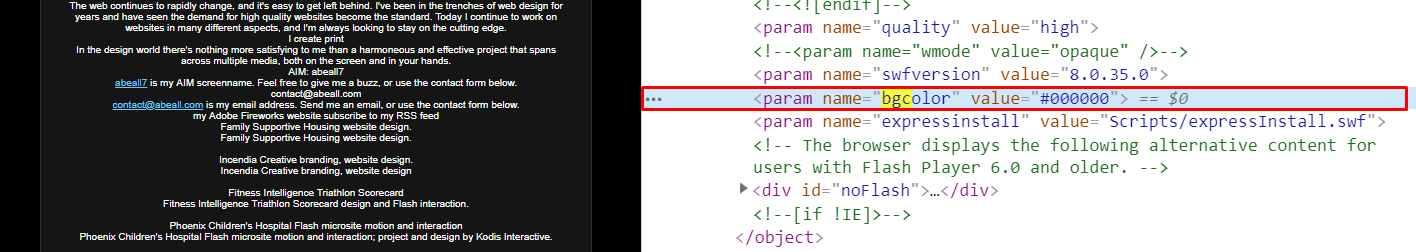
In this example, the bgcolor attribute is used, which defines the background color of the page. The original page background color was changed to black via this attribute:

Color can be specified using hexadecimal codes or names that are provided in the HTML standard;
- changing the text color on a page using the text attribute:

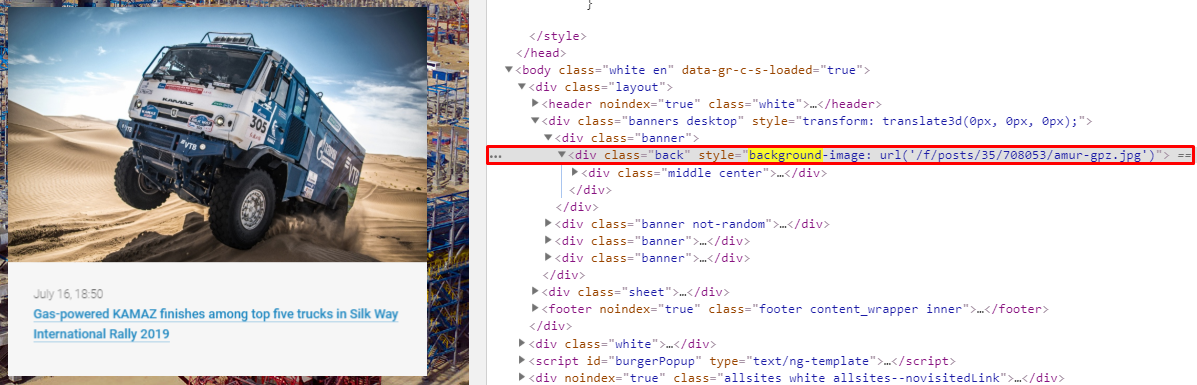
- changing the background image using the background attribute:

The file path can be used both in relative and absolute form. The relative path is more preferable as it provides shorter links and also eliminates problems when changing the domain. In this case, all links will remain in operation, unlike the option with an absolute address, in which, after changing the domain, hyperlinks will become broken.
Is it possible to add meta tags to the body tag
For example, <robots> and <description> meta tags should be placed in the heading section of the document which is the head tag. Meta tags are meant to provide the service information about the document which is not shown in the document body.
Attempts to use a meta tag in the body render the code invalid from the HTML specification viewpoint and may disrupt the markup of the document.
In some cases, if the meta tags are incorrectly placed in the body of the page, they can be automatically transferred by the browser to the head section and the document will be displayed correctly. However, it is desirable to create valid markup and add meta tags only to the heading section and not to the main content of the page.
Conclusion
- The <body> body is an optional element in the HTML5 specification, but its use on web pages is convenient for distinguishing between service information and site content. It is also useful for creating page styles in a CSS file.
- You must fill the <body> tag with unique content that users will find interesting and that will fully meet the requirements of the target audience.
- This tag can contain information in various formats and shapes: text, multimedia content, and scripts that make the page interactive.
- You need to use the <body> tag attributes with caution since many of them contradict the HTML specification and their application leads to an invalid markup.
- Don't place meta tags in the <body> tag as they violate the HTML specification rules.
