Optimal web page size
Less is better. In each industry, there is its own optimal web page size, therefore it is advisable to focus on your competitors. See which websites appear first in the search results. Measure the weight of their websites as well as individual pages.
You should strive to keep the page weight of your website lighter than that of your competitors. Then, there is every chance of overtaking them in the search results, "other things being equal". The average optimal weight per page is approximately 1–1.5 MB, but in general, this value should not exceed 3 MB.
The use of heavy content such as video, photos, and various special effects should be justified. Add large volumes of information only if it is useful to the reader. If you can do without something, feel free to cut such content.
Services for calculation of the page weight
Online services are able to analyze page size by various parameters. Most of them show the loading speed index, time of full-page loading, the loading time of each element, etc.
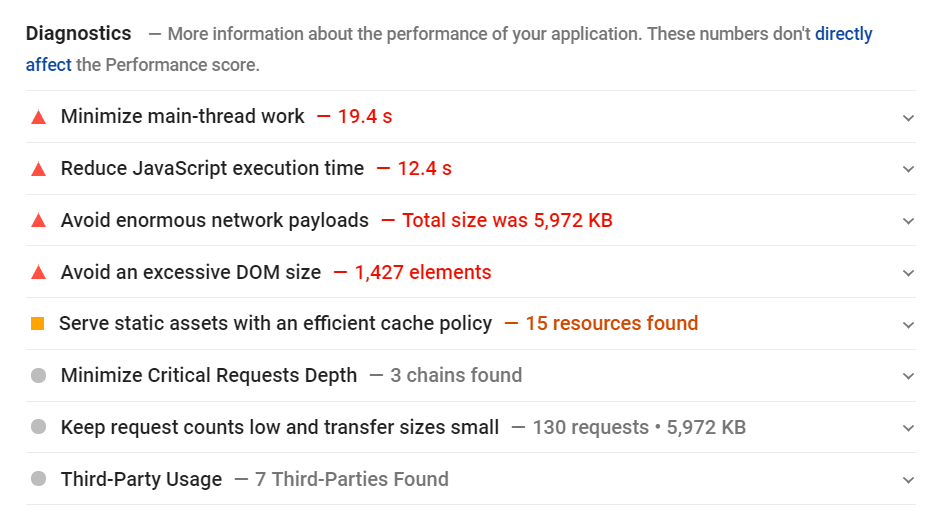
There is a useful tool from Google — Page Speed Insights . It will not give the exact size of the page, but it will provide valuable recommendations for improving this index.

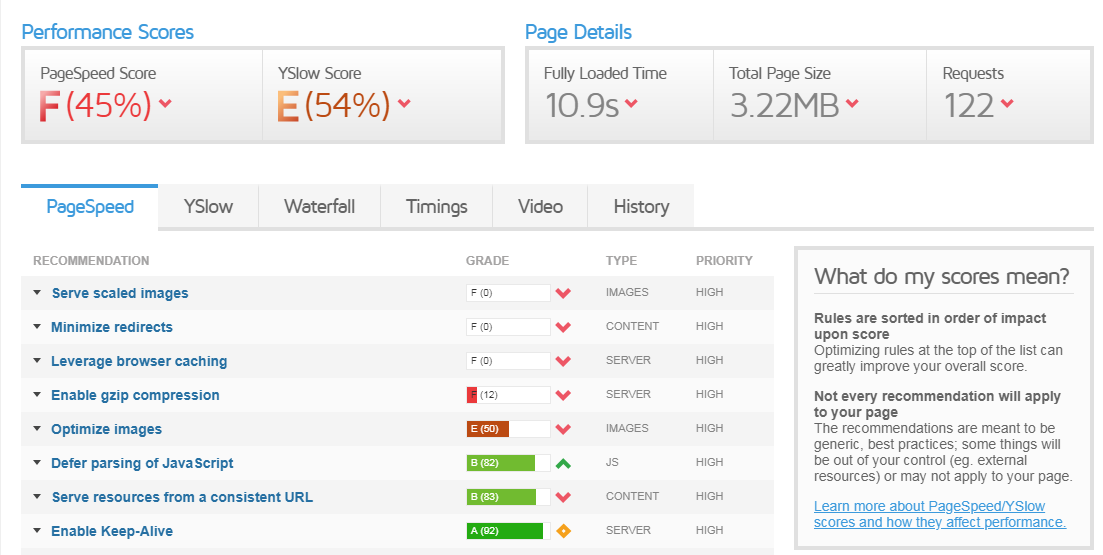
A more advanced analysis tool is offered by GTmetrix . This service checks the site for dozens of parameters and gives a full report.

Another popular service for comparison is Pingdom . It makes it possible to calculate the number of requests to the server and parse data by the content type. If the services show the maximum web page size in your case, use recommendations to reduce the volume of downloaded information.
How to resize a web page
- Use JavaScript, CSS, and Gzip compression, for example, via the services JavaScript Compressor and CSS Resizer .
- Configure delayed image upload. Let the content load first, and then the images. This tip is especially relevant for the mobile version of a website.
- Change the format and size of the images. The smaller the volume of images, the faster the page will load. Use the Optimizilla service and the like.
- Cache all elements, but keep track of the server load.
- Group images through CSS sprites. Use sprite generators like this one .
- Connect Ajax to load additional items.
The longer a visitor expects access to the desired content, the less valuable it seems to them. And the greater the likelihood that a person will leave a website before one of its pages loads. Therefore, you should resize the web page to a smaller side to increase the conversion rate and the website ranking.
Conclusion
The page size of a website is important for the website optimization to the TOP. The smaller the information volume, the faster it loads. The fewer time visitors have to expect to download the desired content, the greater the likelihood that they will not leave this website.
Use free online services to find out the size of the entire website and its particular pages. Apply their recommendations to reduce the volume of downloaded information. The size of your website should be smaller than that of competitors.
