What is Open Graph
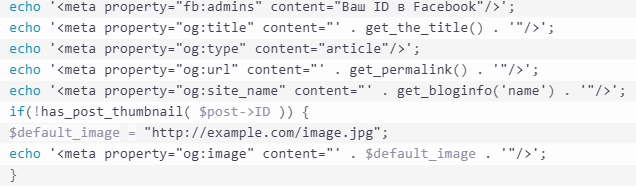
This is the micromarkup of the page in the form of HTML code, placed within the <head> element. To display the page correctly, just use the standard Open Graph tags:
- og:title is a header of the article, video or any other object from your website page;
- og:description is an object description, the maximum length is 300 characters;
- og:image is a link to an image describing your article, video, etc.;
- og:type is the object type (news, video, article, music, etc.);
- og:url is a permanent link that will identify your object.
Try to share the article on Facebook after updating and saving the information. And what happens - a post shared by the user in their social network fully corresponds to the data specified in the meta tag editor.
What happens if you don't use Open Graph markup? After clicking on the "Share" button, the social network will pull up the picture, title, and description in its discretion. The result may be something unattractive:

There is no photo, no description, no attractive title. In the news feed or on the wall, such information will look ugly and certainly will not make you want to visit the website. Therefore, in order to correctly use all the promotion tools, it is better to implement Open Graph markup.
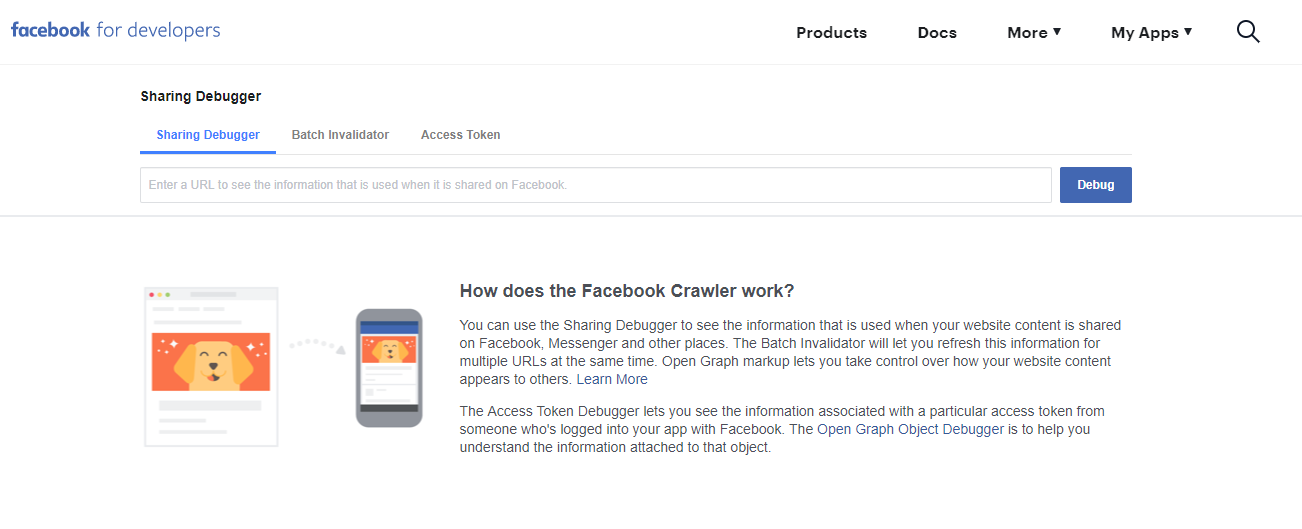
To see how your post will look, just go to Facebook for Developers. In the "Debugger" you should enter the address of the post, news or another object. Having looked at the result of your work, you will understand what you should better change or add to this preview. The validation tool looks like this:

Initially, the markup of the site was only used by Facebook; therefore, the verification tool is located here. But now Open Graph is actively used in other social media. This means that if you configure the markup of your website page, then you will be able to correctly share the information from it to all existing social networks.
Advantages of the Open Graph
- An opportunity to add a beautiful title that will attract additional website visitors and adapt it to the format and possible limitations of a social network.
- The reader sees the information which is the most relevant to their request in the announcement next to the link.
- A shared post looks complete, attractive, and refined.
- The webpage content is presented in a short form.
Additional features
Aside from the mandatory meta tags existing in the standard snippet, developers of the Open Graph protocol offer additional features. They are used, for example, when adding an audio file, article, geolocation, age restrictions, and so on to the post.
Separate metadata groups are proposed for each category. These are basically the same words, but with extra colons. For example, when the https protocol is required to download a link to an image:
og:image: secure_url
For the picture, you can set detailed parameters up to the number of pixels in height and width. You can place several versions of the same meta tag. This is done to quickly resolve any conflict that may arise when reading the code. In this case, the first version is preferred.
All kinds of metadata options are available on the official Open Graph website . There you can find the settings for each social network.
To check whether Open Graph is correctly connected to a specific page of your website, use the OpenGraphCheck service. But even despite the availability of ready-made tools, always look through the posts yourself.
How to quickly deploy Open Graph on popular CMS
To quickly configure Open Graph for a specific engine, you can use ready-made solutions — modules and plugins. For example, in WordPress, Open Graph is connected via a special plugin . Similar features exist in the Yoast SEO module.
You can also deploy Open Graph on WordPress without plugins: to do this, you will need to include the respective meta tags in the HTML code.

There are also ready-made plugins for Joomla, for example, Open Graph Protocol Solution . To go on without plugins, add lines with meta tags to the <head> section via JDocument. The type and value of meta tags depend on the article content or the data that you want to include in the markup.
Open Graph Meta plugin is a ready-made solution for Opencart. Markup meta tags are manually added to the <head> of your website based on the CMS version used.
Conclusion
Open Graph markup exists to create an attractive appearance of text, audio, video, and other objects when they are shared to social media. You specify the parameters of the snippet that the user will see and which will subsequently appear in the news feed yourself.
To configure the markup, you need to add the appropriate meta tags to the page code. Using specialized services and plugins, you can check the status and appearance of all such posts.
