What Twitter Card means
Markup for social networks helps to edit the appearance of the post when sharing it from the site. The more beautifully designed postcard — the more clicks on it.
Although links from social networks do not add weight to the website, this does not mean that they do not affect the promotion. The links to the website that users post in their accounts are considered a mention for search robots.
When sharing articles on a website with a link to a website, the post will automatically receive a beautiful title, description and picture. And this is an additional opportunity to get traffic.
As each social network has its own views on attributes and their application, a single common standard set has not been developed. For social networks, Facebook and VK use Open Graph micro-marking — ready-made rules for structuring data.
Twitter has a slightly different microdata than other social networks but uses similar tags with Open Graph. This avoids duplication. Moreover, when the Twitter Bot crawler does not find the Twitter Card layout, it comes from the data that Open Graph structured.
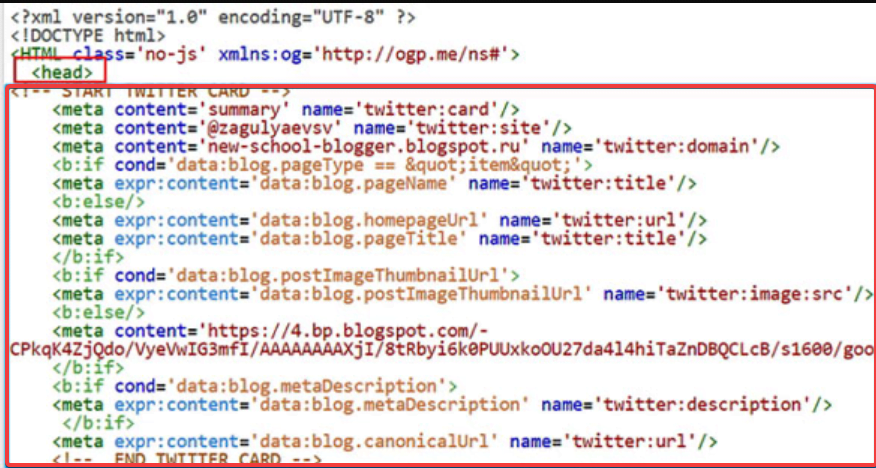
This is how the Twitter Card layout looks:

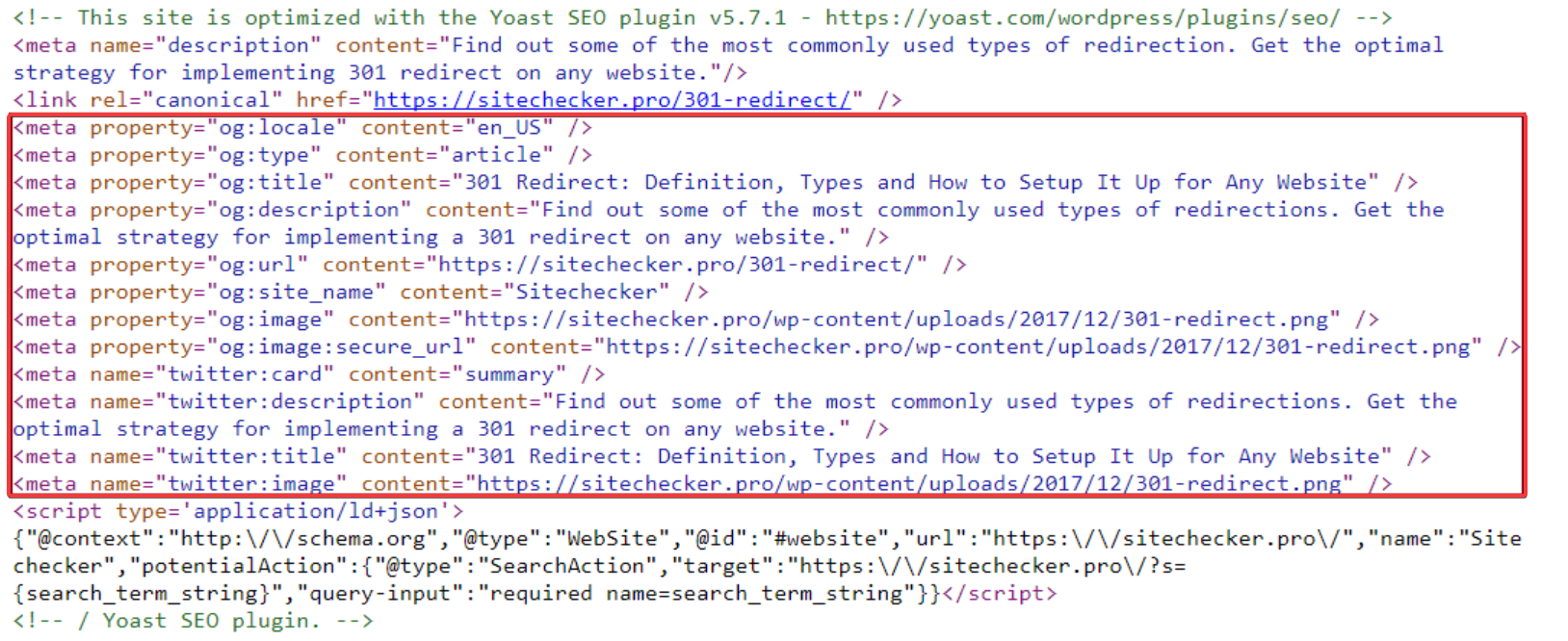
And this is the Open Graph markup along with the Twitter Card (at the end):

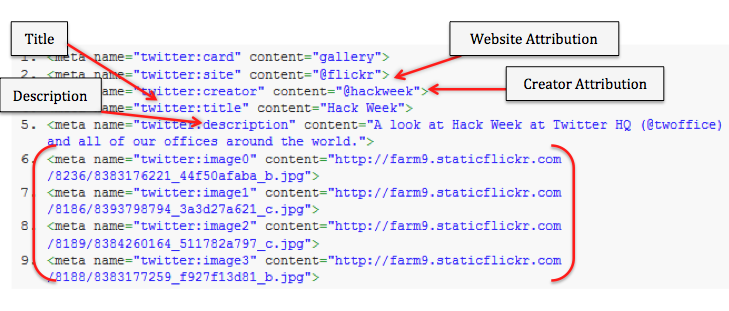
The difference between these layouts using an example of a code element can be found in the Twitter's help for developers :

Twitter Card does not use the "og" prefix required by Open Graph without fail, the prefix "twitter:" is used in the name attribute of the HTML meta-element.
Why do I need to configure Twitter Card
1. Control. You decide what can load the social network along with a hyperlink to the site.
2. Advanced snippet. You can add more information than a regular tweet.
3. Attaching media files and GIFs. You can attach media files to a tweet automatically.Microdata can be implemented automatically or manually. The main notations in the Twitter micromarking code are:
- twitter:card — is a necessary element that tells the system what type the card belongs to.
- twitter:site — is an optional element that attaches a tweet to a specific user of a social network, to its author.
- twitter:title — is a necessary element to register a title. The maximum amount is 70 characters.
- twitter:description — is description or short announcement. Optional, must be different from twitter: title. The volume cannot exceed 200 characters.
- twitter:image — allows you to mark the image that will be displayed in the snippet. Here you must specify the URL of the image with a size of at least 144x144, a proportional aspect ratio of 1: 1. The maximum allowable size is 4096x4096 pixels, weight up to 5 megabytes. Formats: JPG, PNG, WEBP, GIF.
- twitter:image:alt — is responsible for the textual accompaniment of the image, the name for the image, which briefly describes the contents.
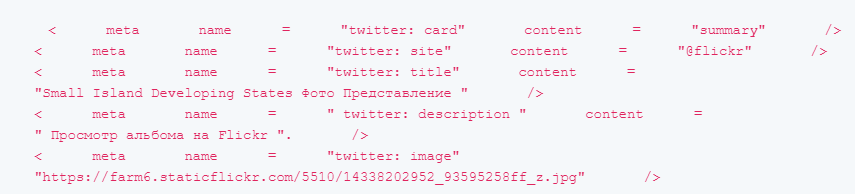
An example of a fragment:

In the case of GIF-format, only the first image can be used, as SVG is not supported by this system.
It is not recommended for Twitter to use common images: logo, author's photo card, other visualization covering several pages of the website at once. Make interesting illustrations that will intrigue or complement the recording.
For a complete list of recommendations, see the Twitter's Help for Developers .
You can also tag certain data independently from the pages of the site manually. To do this, find the index.php file in the root folder of the site and write the desired code in it, once for all pages. Micromarking for Twitter is used together with Open Graph, so they are usually placed next to them.
How to add Twitter Card automatically
To automatically embed Twitter-based markup, use plugins or modules that support this feature.
For OpenCart, you can use the module for these purposes Open Graph Meta . You can use for Joomla Tweet Cards .
Yoast SEO plugin for WordPress
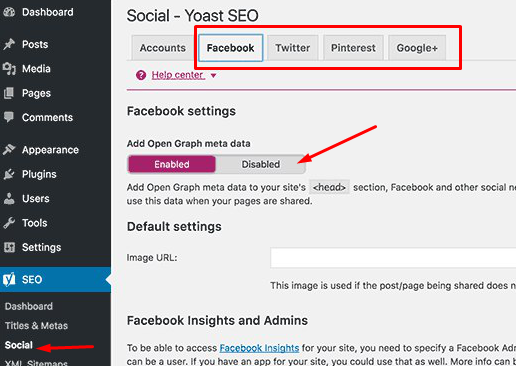
Yoast helps you quickly mark up for social networks automatically. To do this, download and install the plugin, after you activate it and if necessary edit the general settings, go to SEO → Social networks → Twitter and select in the lower menu how you want to publish a post — with a picture or only with text accompaniment. Save the changes.
All the actions taken are marked in the screenshot below:

Each page of your website will automatically receive Twitter Card layout.
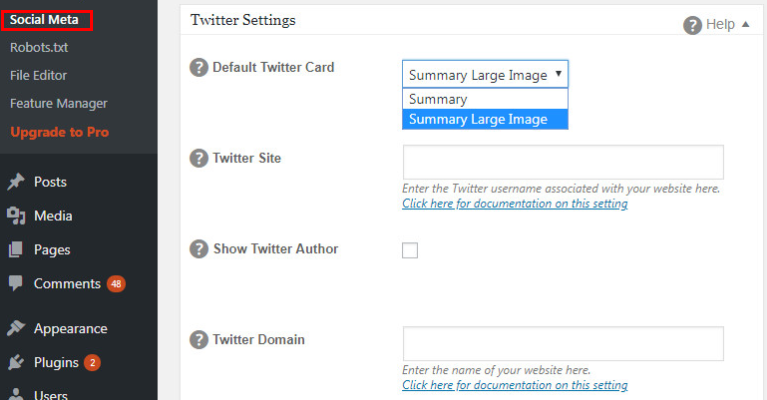
All in One SEO Pack plugin for WordPress
Enable the Open Graph markup, which is located in the section Feature Manager → Social Meta, and set the necessary settings.
In the settings for Twitter, specify the type of card, which can be a brief description ("Summary") or a description accompanied by a large picture ("Summary Large Image"). If you want to associate a post with its author, then indicate this in the "Show Twitter Author" field. The plugin also allows you to specify the website name and the account associated with the website.

Micromarking module for Joomla : item rating .
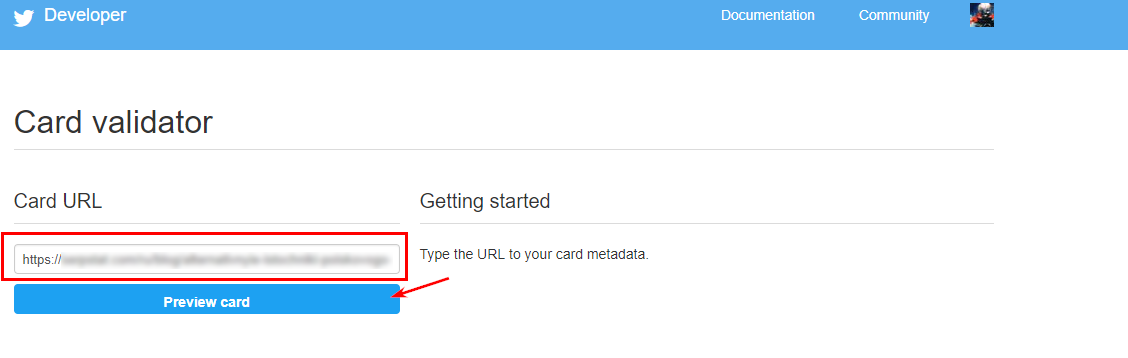
Validation of a micromarking
After you have set up a microdata, you need to check it through a special validator .Paste the URL of the page you want to test in the field marked in the screenshot below.
After that, click on the "Preview Card" button.

Conclusion
Markup structures information for the correct display in the results and social networks. Twitter Card is a micro-markup that only works with Twitter.
As a result, you will get a preview of tweet, evaluate and edit its appearance in the user's feed.
