What is Schema Markup in SEO
Schema Markup (schema.org) is a structured data vocabulary that helps search engines better understand your website's info to serve rich results — expanded informative snippets that draw users' attention.
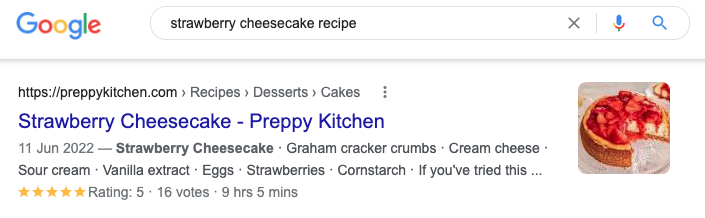
Schema.org dictionary is officially recognized by major search systems: Google, Bing, and Yahoo. This is how a page with implemented schema microdata looks in search results:

Here we can see a snippet that includes a description, rating, and breadcrumbs. A user who searches for " strawberry cheesecake recipe" on a search engine is most likely to select this site among the results, as it appears to be convenient and informative.
As for search systems, they recognize object types, attributes, and characteristics better due to microdata markup. Consequently, the website ranks much better.
Microdata markup is available for a wide variety of content types, including FAQs (Frequently Asked Questions), book reviews, products, local businesses, articles, restaurants, etc.
Why structured data is important
Microdata-enabled websites perform better in search results and get indexed more effectively.
Today, Schema.org is considered to be a major microdata vocabulary stock. There are hundreds of entries, describing products, services, videos, and much more. Moreover, this list is constantly being updated by representatives of the most popular search systems.
As we already know, the schema is used to identify and define the "entity" data. Google reads complemented code, categorizes its data sets, and uses it to display search results in a specific and much richer way.
One of the main purposes of Schema is disambiguating concepts and ideas around topics and relevance with Structured Data. This is what we want to do when we write content. When we do anything that we want to get ranked for or get Google to take any action, it is to remove the uncertainty of the meaning from ambiguous sentence phrases to other linguistic unit word senses. So we should always examine the context.
The following benefits of Schema should be summarized here:
- it helps search engines understand your site’s content better;
- improves brand presence with a full Knowledge Graph (it's hard to get a Knowledge Graph without providing this data);
- gets attention-grabbing rich results;
- improves Clicks (your CTR) in Google Search Results;
- it positions your site for voice search, Alexa, and Google Assistant;
- provides a sneak preview of your content or site layout in search;
- helps you receive more plays of your movie or song;
- this is the way to get more video views;
- it displays Social Proof on Google and increases social media following.
So Google uses this data to establish new entities, to be able to grab content and connect it to another place. It expands existing entity cards and builds relationships between them. By using it, the search engine can create rich results — enhanced listings in the search results that go beyond the standard blue links to include visual elements like images, rating stars, and carousels.
How can you prepare your site for Schema Markup implementation
The main recommendations would be:
- Review how you personally relate to the (Rich Results) list.
- Review your website and make a list of relationships to your website (such as social media, images, business listings, etc.)
- Review your keyword targets for Rich Snippets.
- Review the list of 30 Rich Snippets and determine which ones to target first that are applicable to your needs.
- Review any competitor Rich Snippets and see if you can find the source.
Here is the link you can follow to explore the guidelines for adding certain structured data to your website’s pages (different Schema codes included).
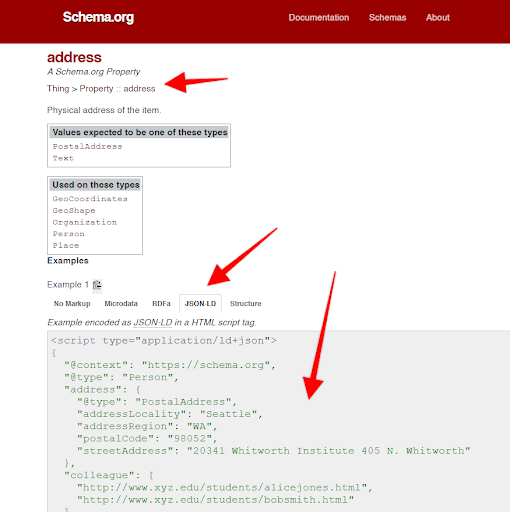
Schema.org is where you review properties.
How to implement schema markup on your website
How to pick the Schema?
- Decide what the page is about.
- Don't add confusing references based on the content. You should connect entities from the same category.
- Check what entities appear on your competitor pages. Open up and review their code (made in JSON format).
Schema Syntax
The Schema Syntax must be correct. That's why we have validators that check it.

Validation can be done using validator.schema.org : once you copy and paste, you fill in the blank in the schema you come in to validate. It will show you the schema on the page, so you can come in and double-check.
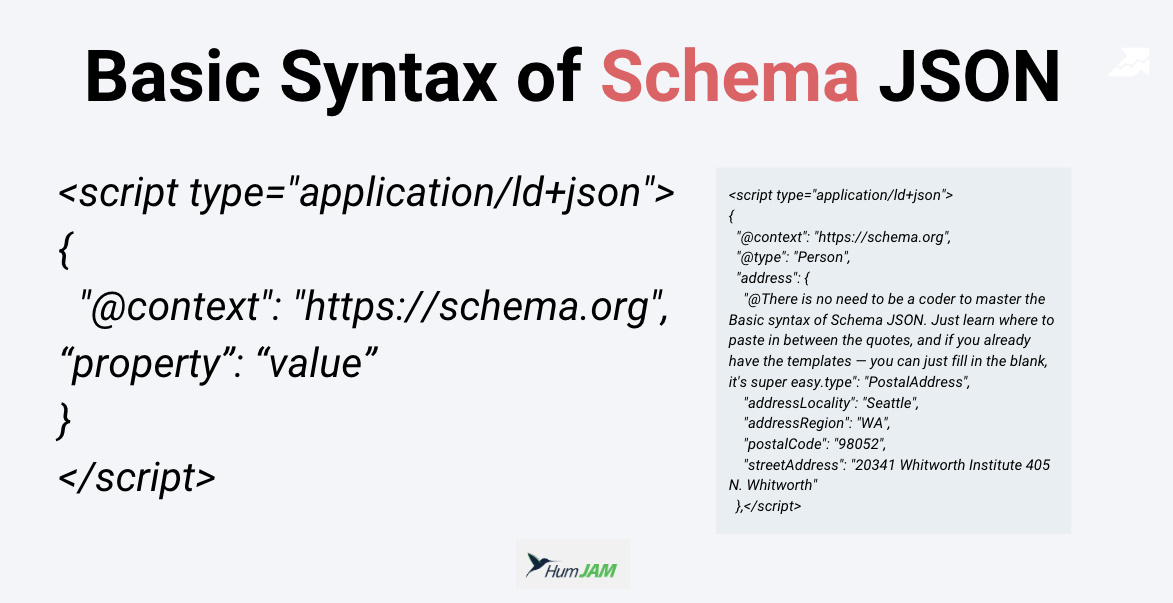
It uses JSON, which basically stands for JavaScript object notation for linked data. There is no need to be a coder to master the Basic syntax of Schema JSON. Just learn where to paste in between the quotes, and if you already have the templates — you can just fill in the blank. It's super easy :)

Steps to implement
Basically, you pick up the format, mark up the content, and then insert it into your web page.
Describing an object by means of microdata requires tags and attributes. There are three variables:
- itemscope — serves to indicate object description that is included in the page;
- itemtype — object type from the official vocabulary list;
- itemprop — object properties to be used for the description.
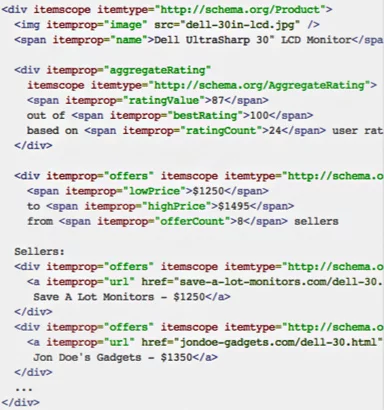
This is how it actually appears:

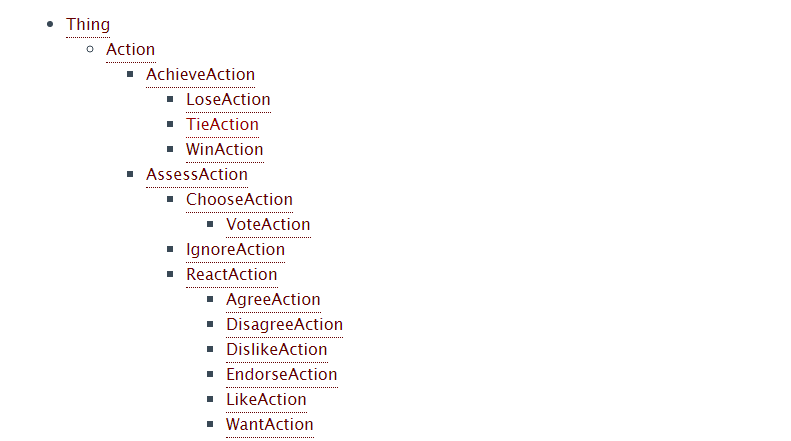
The code conveys data concerning the product, its rating, and seller information, including the price. The dictionary of objects on the site has a form of structure:

The chain starts with "Thing" which includes "Action" and proceeded with "AchieveAction", "IgnoreAction" etc. Meta tags that note objects and their attributes are used to describe these items in the microdata scheme.
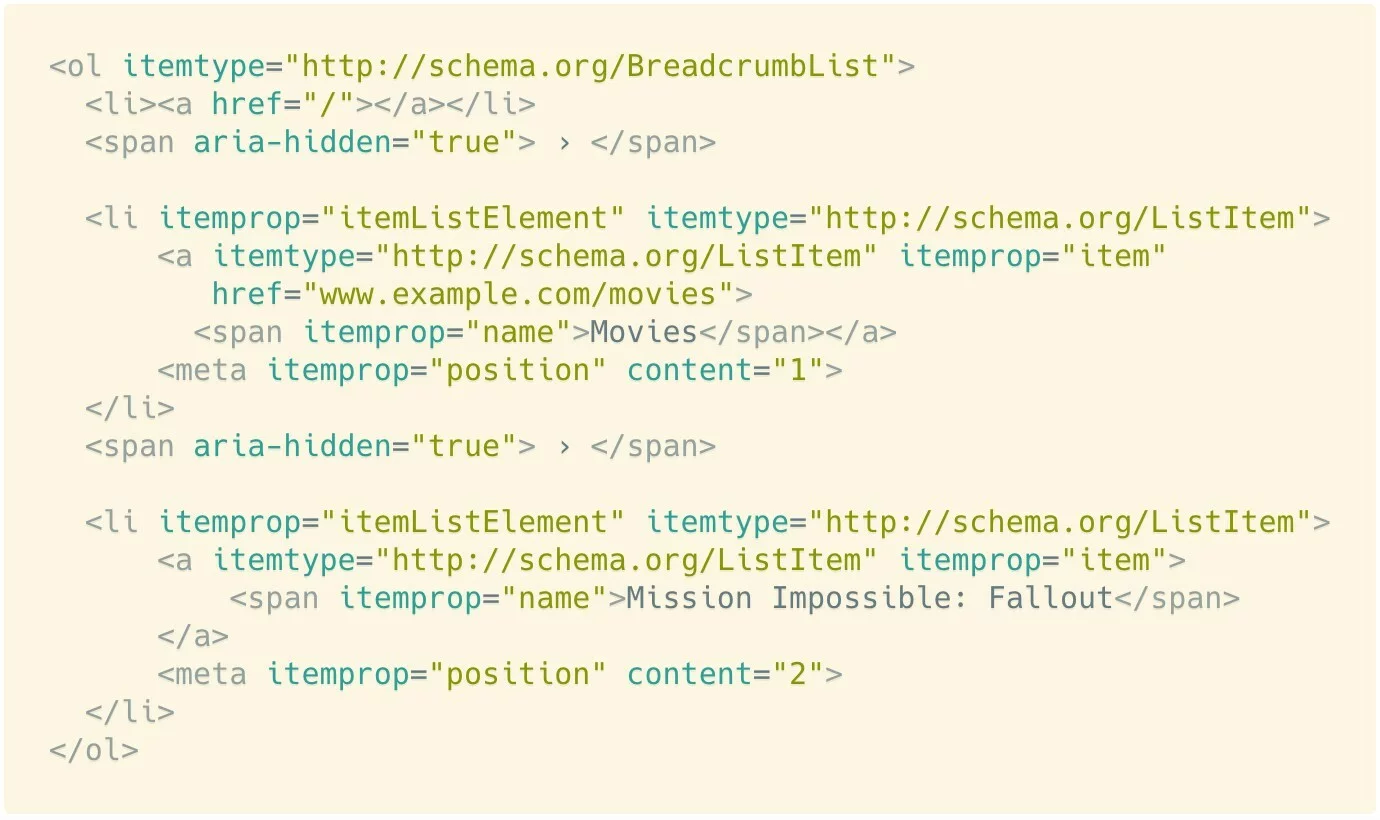
Here is an example of arranging video data:

The code may include the following meta tags:
- <div></div> — opens and closes the description;
- <span></span> — describes attributes with words;
- <link> , including href attribute — a link with "canonical" attribute that users cannot see;
- <time></time> with attribute date time — notes date and time in the defined format "year-month-day", "hour-minute", "hour-minute-second";
- <a></a> — notes the link that can be seen by users;
- <meta> — used for the text that is not displayed to users.
To generate the code, it is essential to pick the right object from the list and define its attributes. Having made up the code, you can check it using Google validator.
Microdata should be implied in the code of every page that will include the implemented semantic vocabulary. To automate the markup, you can use plugins .
For example, there is a Schema plugin for WordPress that generates automatic markup. However, it selects attributes itself. If you prefer to indicate certain properties of the object, you should create a markup code manually.
Another excellent tool we want to share with you is a Header Footer Code Manager : you just insert the code and copy and paste it right into your header footer code manager.
That will literally write out your local business code, and you copy and paste it right in, then you double-check to make sure that all of that schema showed up in schema.org.
Thus, there are tons of plugins to manage schema for your site:
- Rank Math.
- Squirrely.
- All-in-one SEO.
- Yoast, etc.
So, the steps of Schema Markup implementation are as follows:
- Pick markup format (best to use: json-ld.org).
- Markup your content (can use a template – make sure to use variables if needed).
- Insert it into the website:
-
- text code directly;
- Google Tag Manager;
- plugin;
- Test your markup.
To test your Schema, you go to search.google.com, where the Google tester checks your code. If there are any errors — you'll see them here, highlighted by the red light.
Conclusion
Schema.org highlights specific information on site pages and forms informative snippets. This method of data presentation makes ranging easier and increases website reliability in the eyes of potential users. Descriptions with metatags and attributes should be implied on every page of your source.
Summarizing all the info mentioned above, we can highlight the following steps to complete :
- Identify Schema to use for your site.
- Pick the appropriate properties and select data.
- Select code or property and insert it into the site.
- Test with Google’s Schema Checker.
- Submit to Google’s Console.
