This will not only speed up the display of content but also provide an uninterrupted work of the site and help to keep users.
The speed of the site depends on many factors and is one of the main features of its successful work. The slow loading of pages prevents the user from getting what he came for, and increases the bounce rate. Moreover, this indicator affects the position of the site in the list of search results, its traffic, and conversion.
What is caching
When a user visits the site or opens the page, the computer, smartphone, or other device sends a request to the server. This request is processed, returned and the browser displays the page on the screen. Whenever the user's device sends a request, the server must process this data in a new way to transfer all the elements.
If the server does not cope with processing a large amount of data, files may take a long time to load, and there may happen 5XX server errors. After that, the user simply closes the page, and we lose a potential visitor or customer.
Besides, the speed of loading pages is affected by the power of the device itself and the speed of the Internet connection. The performance of some old computers and mobile phones is not enough to quickly download content. Also, much depends on the speed and quality of the Internet connection.
Caching is the process by which the browser remembers the data that was transferred to the server for processing and later used to load the page.
Some elements of the site have the same structure, for example, the navigation menu. They may appear on several pages of the site.
With the help of caching, the browser loads them once and saves them to the cache. The server won't have to re-process the same data each subsequent time and send it to the user. The browser has already "memorized" the necessary elements, and will display them almost immediately, without using additional traffic.
Types of caching
The cache can be created both from the user and in the server itself.
- Browser caching. The user's device creates and saves a copy of the various elements of the site. These can be scripts, text, images, etc. When you open the page, the browser cache helps to load it all at times faster.
- Server caching. All the data is stored on the server. It saves the results of queries, which helps to avoid reprocessing the same information from the user.
What to do with dynamic page elements
As anticipated, the site is periodically updated. Its content, images, design and other elements may vary. Caching is best suited for static site elements.
If the page element was cached and then changed, then at best, the browser will load an irrelevant version of the page that won't work correctly. At worst, the user will see an error on the screen.
It will need to clear the browser cache for the server to re-transmit the already updated data. Commonly, most users don't know how to do this.
Some sites are regularly updated with new information. In this case, both the site owner and the user will constantly have to clean the cache. To avoid this, you can set up of individual items for caching, or conversely, eliminate the unnecessary ones.
How to enable site caching
There are many ways to enable and set up site caching.
We consider the fastest and easiest of them — caching using the .htaccess file (used if the server is running Apache). It's possible to write the desired period of caching, select individual items, or simply disable it. Moreover, you can code not only caching, but also other functions of the site in it.
The best way to work with .htaccess is in the Sublime Text editor or any other equivalent. This will help to avoid mistakes and problems with the encoding.
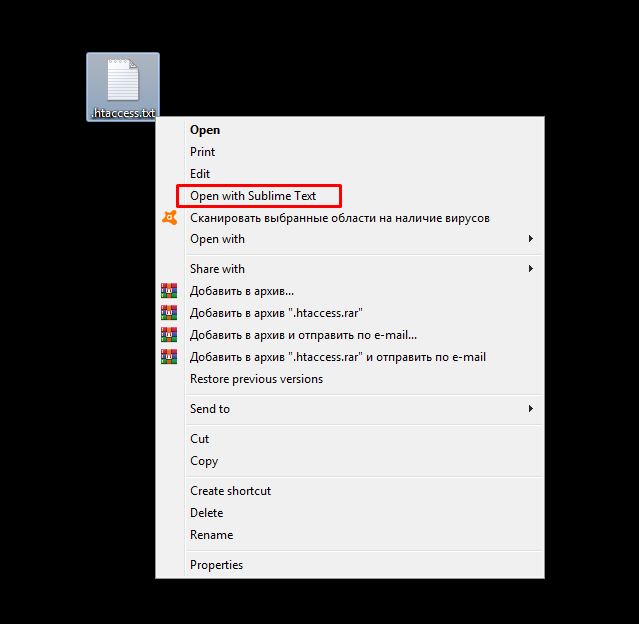
1. Find the .htaccess file in the root directory of the hosting. Open it with Sublime Text 3.

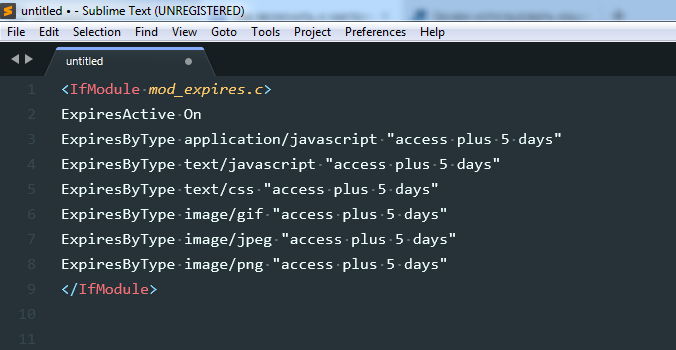
Unless there is any, then you need to create it manually. To do this, open the software and write the following lines:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/javascript "access plus 5 days"
ExpiresByType text/javascript "access plus 5 days"
ExpiresByType text/css "access plus 5 days"
ExpiresByType image/gif "access plus 5 days"
ExpiresByType image/jpeg "access plus 5 days"
ExpiresByType image/png "access plus 5 days"
</IfModule>
In Sublime Text 3, the code should look like the following:

In our case, the cache period is 5 days (access plus 5 days). You can write any other number there, and instead of days, specify seconds, minutes, hours, weeks, months, etc. Duration should be chosen depending on the intensity of the site update, niche features and caching goals.
You can specify an absolute time limit (caching depends on the elapsed time) or relative (caching depends on the user's last visit).
It works both for all files, and the single ones. You can also add new or remove unnecessary items.
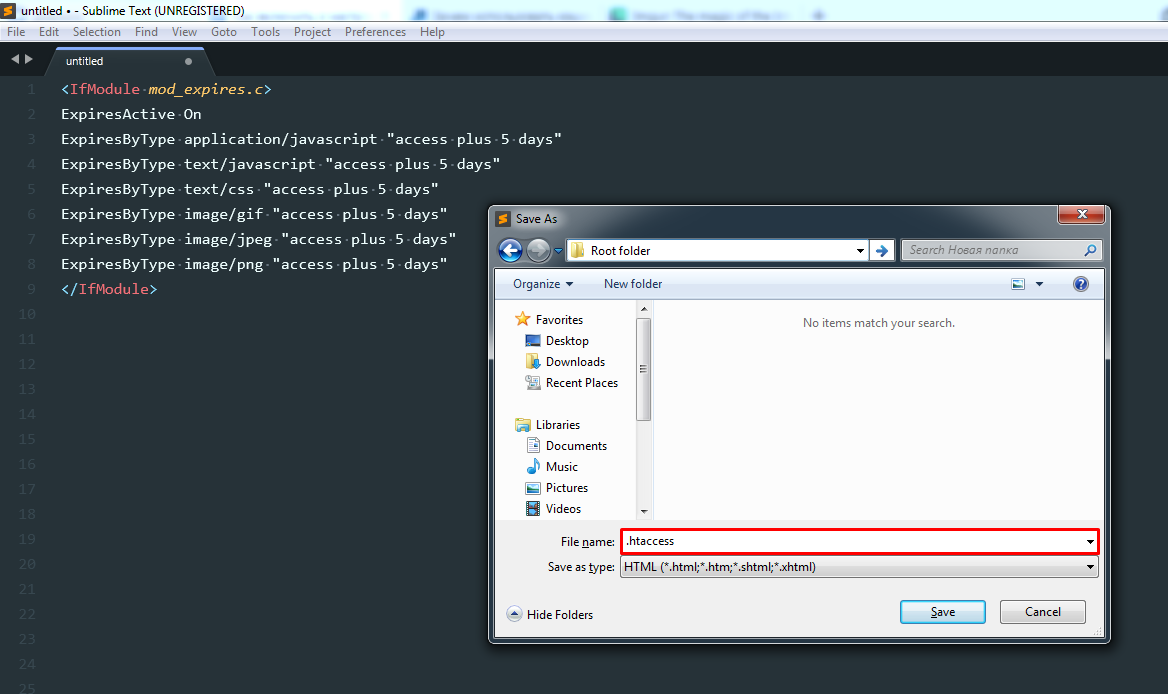
2. Save the file. You can do this on your computer, and then transfer it to the root folder of the site, or immediately save it to a directory. The main thing is to correctly name the file (.htaccess — with a dot in front). We recommend that you always keep a backup of your source file.

If you are creating the code without using the program, then simply transfer the text document to the root folder.
In various CMS, for example, WordPress, caching can be enabled using special plug-ins. All popular engines have similar solutions.
Conclusion
Site owners invest a lot of money to promote their resource in the TOP of the issue, raise a bit of capital to accelerate its work and improve the technical base of the server.
Website caching is one of the most effective ways to speed up the loading of pages. You can set up server or browser caching on your own absolutely for free. This doesn't take much time as it seems.
