Why is it important to optimize the JavaScript code
Thanks to JS scripts, pages look more attractive in the eyes of users. They create dynamic effects, pop-ups, and other objects that are very heavy. Here's an example of this effect using the JavaScript code:

The more such scripts are written, the longer the page takes to load. You can shorten the JavaScript code and thereby simplify the loading of dynamic effects without compromising its design. Indeed, if this is not done, the page may freeze until the JS code is fully loaded.
How to truncate the JavaScript code
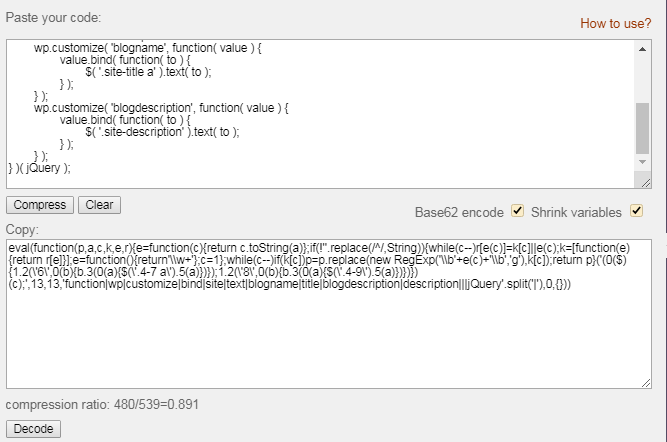
Use online tools that automatically convert all code. They remove spaces, comments, and extra lines. Some services shorten variables and encode them in a simplified way. Let's consider the example of the service JavaScript Compressor . Paste the code in the upper field and click on the "Compress" button:

After pressing the button, a code reduced in size will appear in the lower field. If you enable the functions of Base 62 Encode and Shrink variables, in addition to removing spaces with comments, variables will be changed using encoding on the Base 62 technology.
Before compressing the code, create a backup copy of it on your computer to avoid website crashes in case of errors.
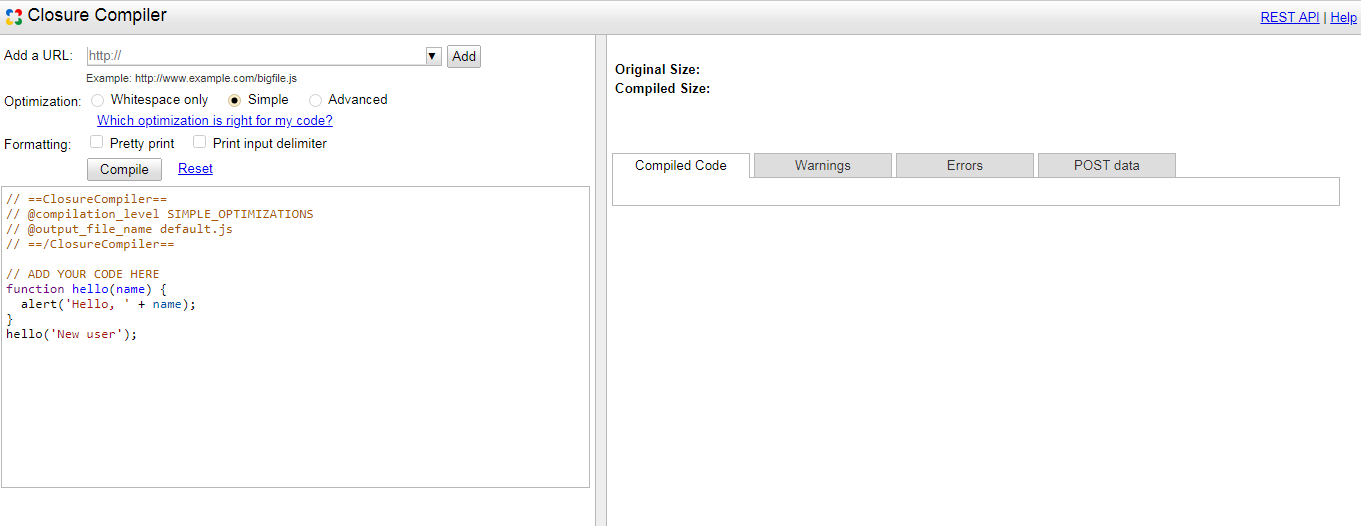
Another popular tool for script code reduction is Google's Closure Compiler . The service interface consists of two vertical fields. Paste the JS code in the field on the left:

You can use manual verification as an alternative to or after automatic compression. For example, you can remove spaces and comments through an online service and perform all other manipulations manually to avoid code-breaking. Here is what you can do:
1. Update the script loading algorithm so that in the end there is less code and it loads faster. It is advisable to transfer all scripts from the <head> tag to the end of the <body> tag to speed up page loading.
2. Truncate variable names. For instance, replace var all_website_entries with var archive .
3. Simplify the recording format. For example, when decreasing the numerical value by one, replace the string with "--". The same applies to a plus:
Before: i=i+1;
j=j-1;
After: i++;
j--;
4. Reduce variables with mathematical actions. For example, you can use i+=5 instead of i=i+5 and type j*=7 instead of j=j*7 . The same applies to all actions.
5. Apply a short version of the condition. Before:
if( age >= 21) {
var message = "Allowed";
} else {
var message = "Prohibited";
}
After:
var message = age >= 21 ? "Allowed" : "Prohibited";
6. Use template strings ${} to merge variables instead of "+".
Before:
constant welcome = 'Hello' + Name + ' ' + Surname + '!';
After:
constant welcome = `Hello ${Name} ${Surname} !`;
It is important to note that the template strings of the new JavaScript standard may not work on older versions.
7. JavaScript optimization in WordPress can be done using the built-in plugins. For example, Minify Fix . There are similar modules and extensions for other CMS. When you enable compression, it is important to check that the pages load correctly.
Conclusion
You can optimize JavaScript to reduce its size manually and using online tools. Each compression manipulation should be accompanied by a parallel check of the website pages.
Replace ordinary variables with their reduced versions after removing spaces, comments, and extra lines. Optimization of the JS code for websites on WordРress and other CMS can be carried out using built-in plugins. The manual optimization of JavaScript does not have as much effect as connecting additional plugins.
For more efficient compression, it is better to use such libraries as Gulp , Webpack , and others.
