How a website header should look like
Fast website loading has a positive effect on ranking, behavioral factors, and conversion. According to Google Analytics statistics , most users leave the website if its loading speed exceeds 3 seconds.
However, as of 2018 mobile page averagely load for about 15 seconds. For this reason, most websites lose customers due to too slow loading of the mobile version.
That's why it is critical that all content placed on the first screen, in particular, the area that the user sees first is loaded quickly. The website header is displayed in this area; thus, it must be composed in such a way that it doesn't slow down the page loading.
In case of commercial projects, the following information is usually added to the website header:
- main menu;
- company logo and advertising slogan;
- contacts: it must include a phone number; you can also add e-mail, messenger usernames, and links to social network communities;
- working hours;
- thematic image or an advertising banner; it is necessary to take into account the format and size of the image so that it doesn't slow down the loading speed;
- links to sections related to terms of delivery, payment, return and warranty service;
- key conversion buttons: order a callback or subscribe to news:

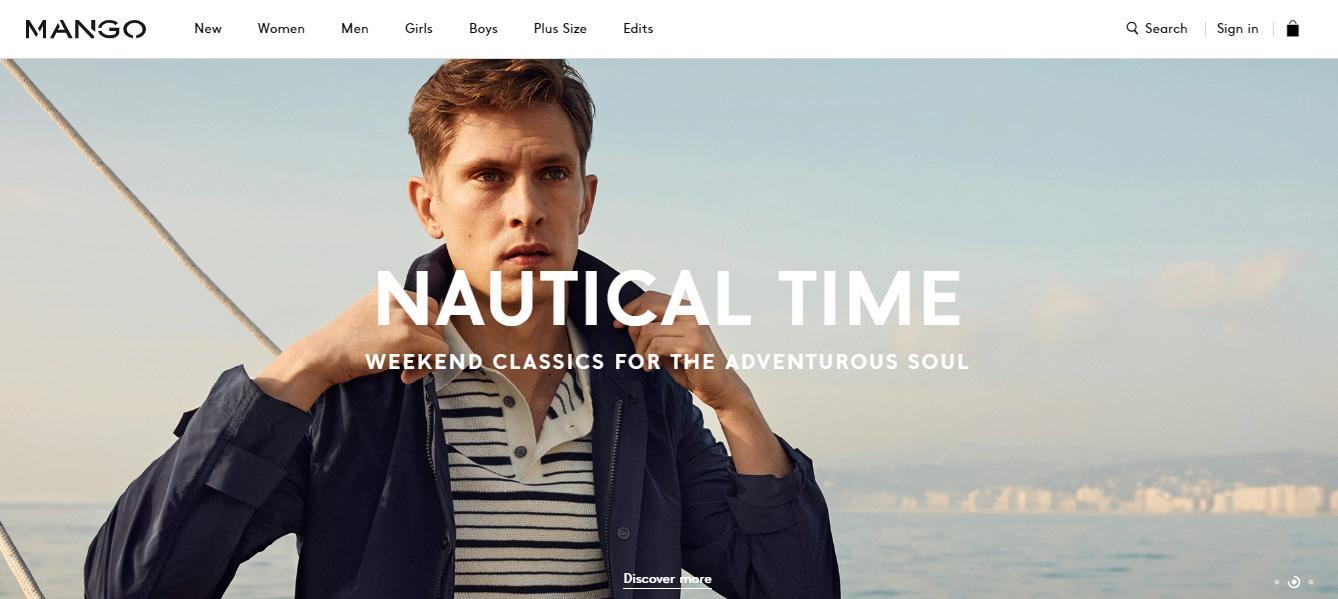
As an alternative, you can use a minimalistic design, in which the header of the website consists of a few elements:

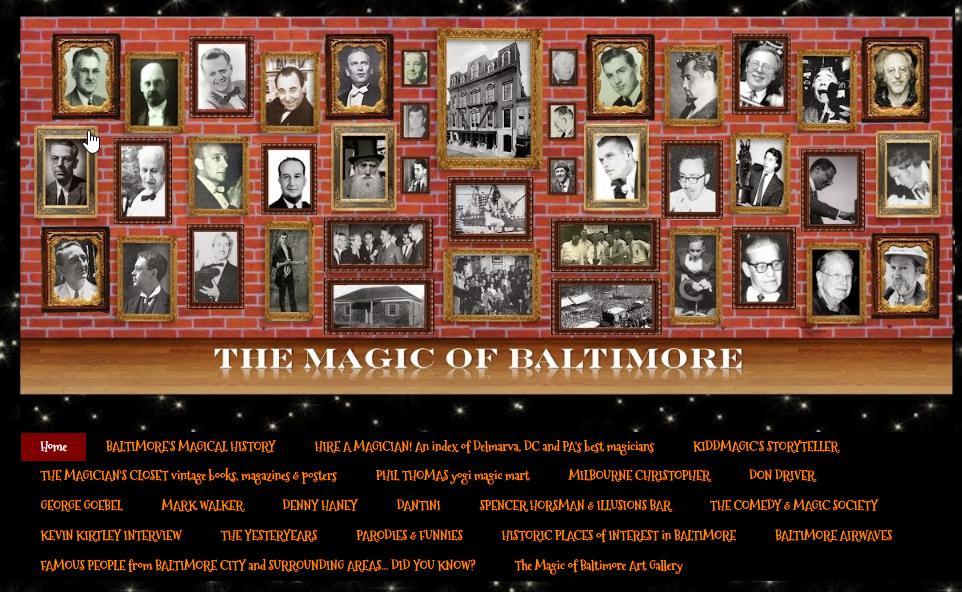
In the following example, the header is overloaded with pictures within the framework and many menu items, which further complicates the usability of the fancy font:

Loading website header: ways to boost it
Modifying the client part of the code can significantly increase the speed of loading the website. When optimizing the code, you should pay attention to several points.
Load JS scripts last of all
Most modern web pages host many bulky files with JavaScript codes that slow downloading speed. The user's screen remains blank until all scripts are loaded. To avoid such delays, use asynchronous loading, in which JS scripts run last.
You can implement this using the special extsrc.js library, developed by Google specialists, to ensure that all scripts are loaded after the page is displayed to the user. First, you need to download this script to your server and connect it to the HTML code of the page. After that, add all the scripts in the following format:
<script extsrc="url/some-js-file.js"></script>
The standard attribute of the src script is replaced by extsrc.
For those scripts that don't explicitly use the document.write method, you can use asyncsrc = "url / some-js-file.js" to make loading even faster.
CSS file transfer
Extra CSS files are also better to transfer to the footer, all the rest should be merged into a single file and attached at the very beginning of the page in the <head> section:

Deleting unnecessary plugins and reducing code
When you develop a website using visual editors, there are often extra lines of code added that needs to be deleted. In the same way, you need to make sure that no extra plugins, themes or extensions are loaded. To make the code shorter, you can use the online tools, for example, the Minifycode compressor:

Optimization of connected fonts
- It's unnecessary to load many fonts, and it's desirable to limit the number of available style options for each font;
- it is recommended to divide fonts into subsets ;
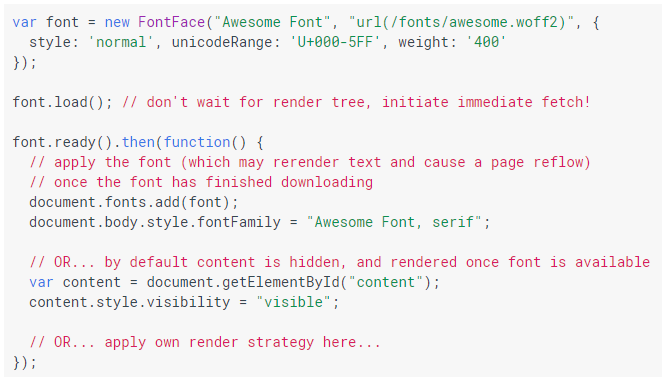
- well-designed loading of an optimized font allows you to increase the page processing speed. To boost font rendering, you can use the Font Loading API script interface, which allows you to change the initial settings for delayed loading:

Considering the fact that fonts rarely change, they need to be cached as long as possible.
What images to use on the website header
The website header should load as quickly as possible, so you should not place heavy graphic elements on it. In those cases when graphics cannot be replaced with text or CSS effects, you should use images in a format that depends on the type of image, i.e. raster or vector.
For raster images without bulk details would be ideal to use the JPEG2000 format, which ensures the best image quality even after compression. If you need to add a picture that has many details or transparent background, you should use PNG. For vector images, the SVG format is suitable, which can be compressed through GZIP . Animated images are saved with the GIF extension.
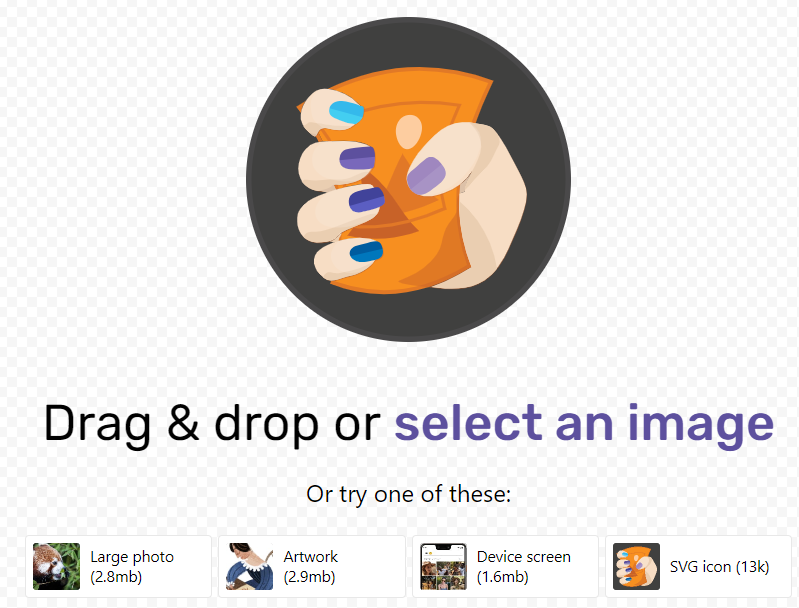
You can compress the image size by removing digital junk: unnecessary metadata, as well as compressing the file or changing its format. You can do this in various online tools, for example, the Google service Squoosh.app :

You should not use rules in CSS to resize images since scaling images slows down the page loading speed. It's better to add an image to the server in several sizes that will allow you to adapt the page to devices with different screen resolutions.
Plugins that speed up a website loading
There are plugins and extensions that allow you to automatically speed up page loading in different CMS systems.
- For WordPress websites, the Autoptimize plugin is used:

- For OpenCart websites, you can use a module that minimizes code and increases loading speed according to the results of the Google Speed test:

- To speed up websites on Joomla, you can use JCH Optimize extension:

- You can speed up the website running on Drupal by enabling the built-in CSS and JavaScript aggregation in the settings, as well as reducing the size of images through the Image Optimize module:

How to check a website loading speed
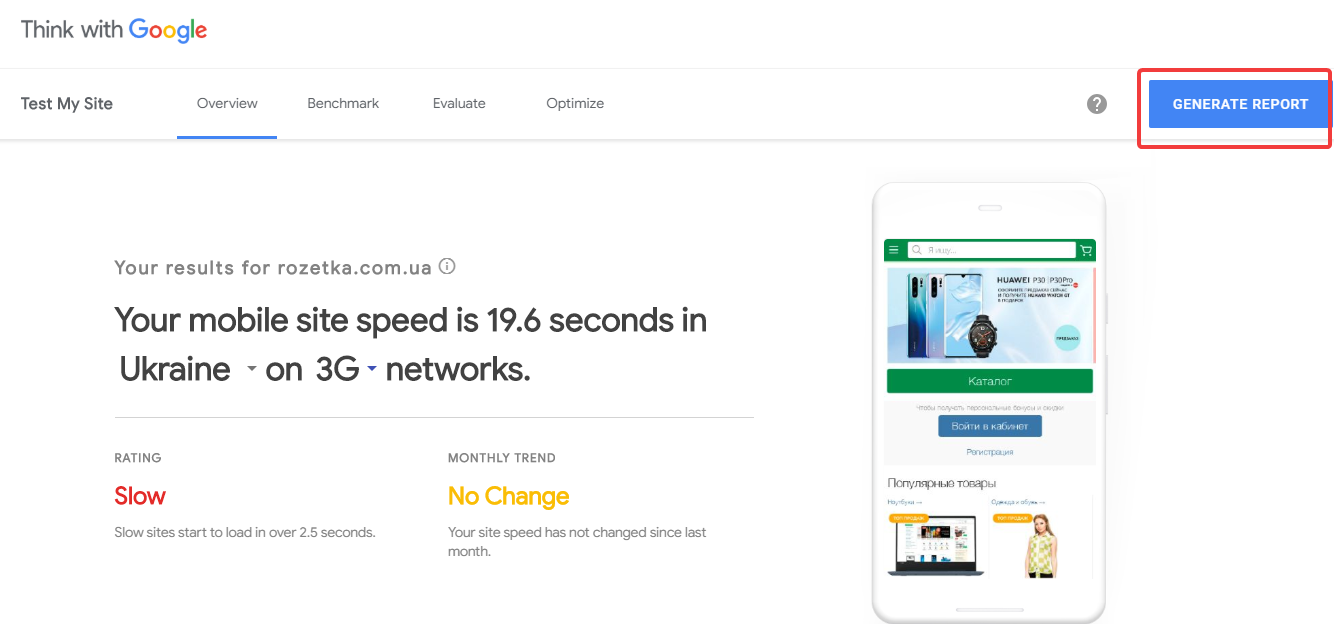
To check the loading speed of the mobile version of the website in a specific country, you can use the Google Test My Site service:

The service not only shows the loading speed but also generates a report with recommendations allowing to boost website loading speed on mobile devices:

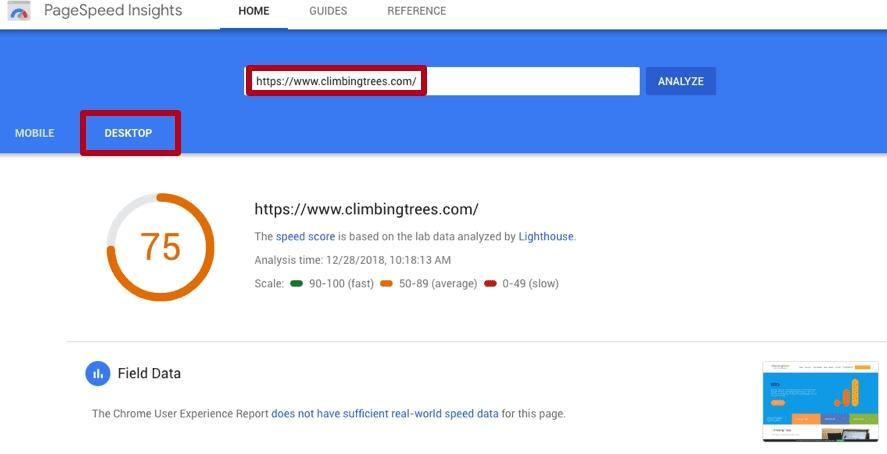
To analyze the site loading speed on both mobile devices and computers, you can use another popular online service Google PageSpeed Insights. This tool also gives detailed recommendations on accelerating the resource:

Conclusion
- Slow website loading speed causes users to leave after a few seconds when they see only the blank screen. Therefore, the page header should be loaded as fast as possible.
- To speed up loading, you need to minimize the code, move the CSS stylesheet to be loaded along with the header, and load JS at the end.
- To quickly load the first screen of a website, it is important to use compressed images of the appropriate size and format in this area without scaling them with CSS rules.
- Using many fonts can significantly slow down the page loading, so you should minimize the number of fonts following the recommendations of specialists.
- To quickly accelerate page loading, it is convenient to install special modules and plugins developed for all popular CMS.
- Use Google's online tools to check the download speed and get individual recommendations on how to boost it.
